动画篇:变量提升
变量提升(Hoisting)被认为是, Javascript中执行上下文 (特别是创建和执行阶段)工作方式的一种认识。在 ECMAScript® 2015 Language Specification 之前的JavaScript文档中找不到变量提升(Hoisting)这个词。不过,需要注意的是,开始时,这个概念可能比较难理解,甚至恼人。
例如,从概念的字面意义上说,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,但这么说并不准确。实际上变量和函数声明在代码里的位置是不会动的,而是在编译阶段被放入内存中。
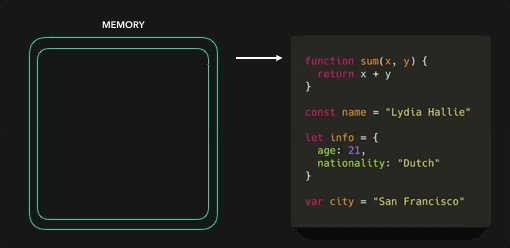
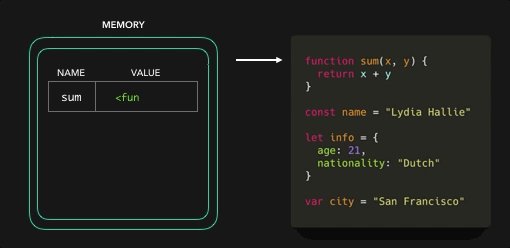
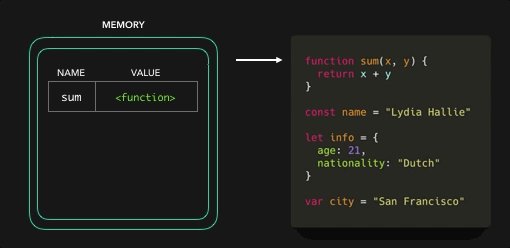
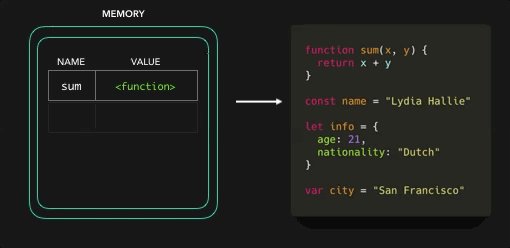
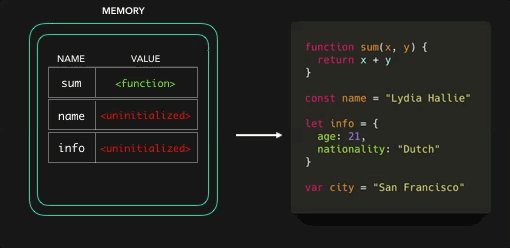
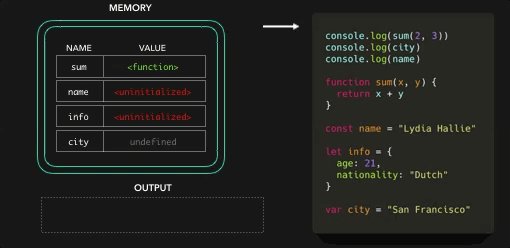
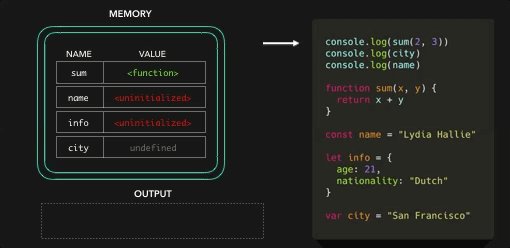
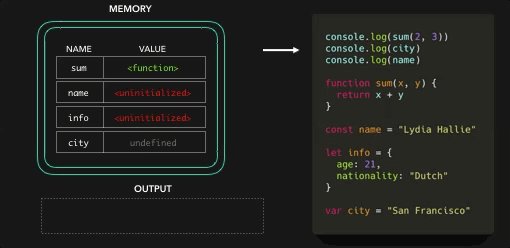
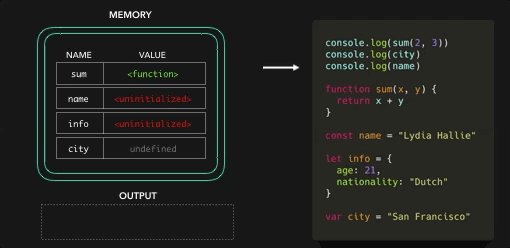
当 JS 引擎获取我们的脚本时,它做的第一件事就是为我们代码中的数据设置内存。 此时没有执行任何代码,它只是为执行做准备。 函数声明和变量的存储的方式不同。 函数与对整个函数的引用一起存储。

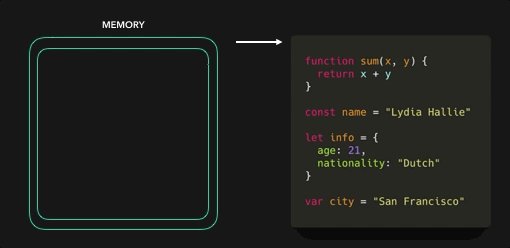
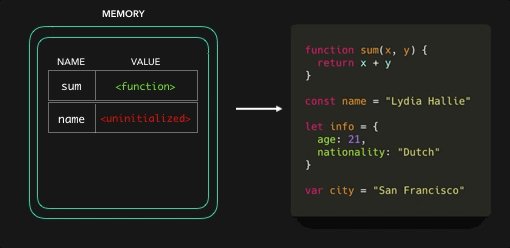
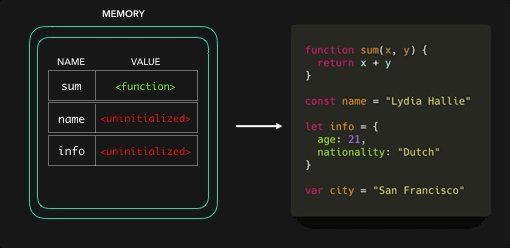
有了变量,就有点不同了。 ES6 引入了两个新的关键字来声明变量:let 和 const。 使用 let 或 const 关键字声明的变量未初始化存储。(❤️ 现在关注【前端修罗场】,后台回复【666】,即可获取【免费的优质学习资料】~)

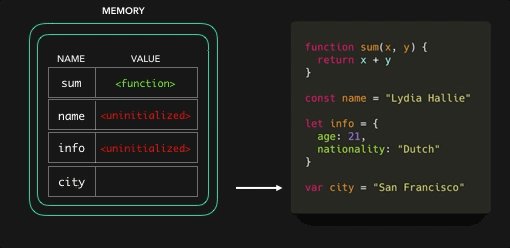
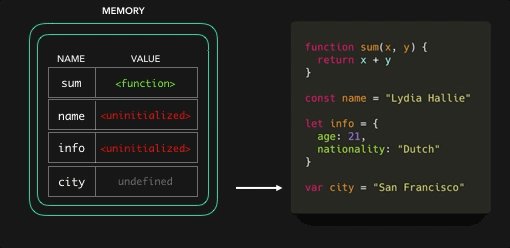
使用 var 关键字声明的变量以默认值 undefined 存储。

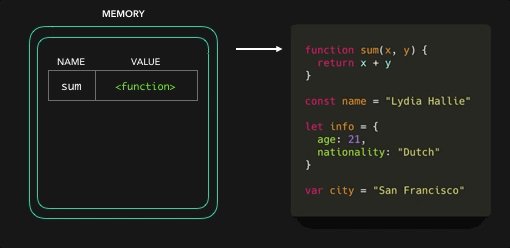
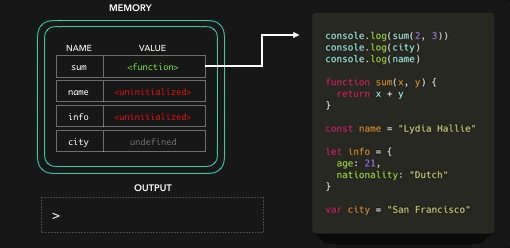
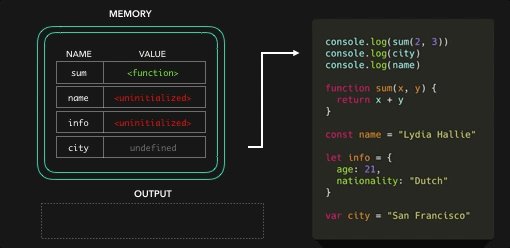
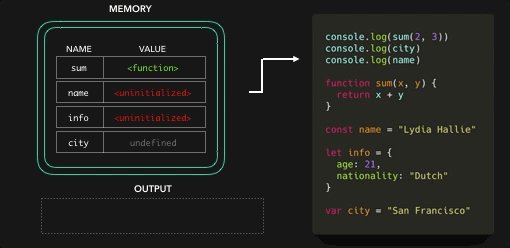
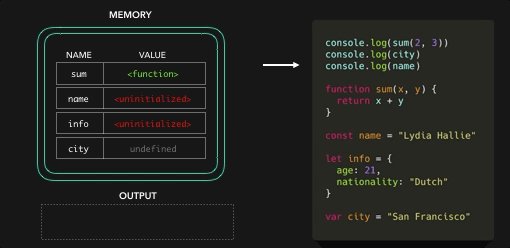
现在创建阶段已经完成,我们可以执行代码了。 让我们看看如果我们在代码顶部有 3 个 console.log 语句,在我们声明函数或任何变量之前会发生什么。
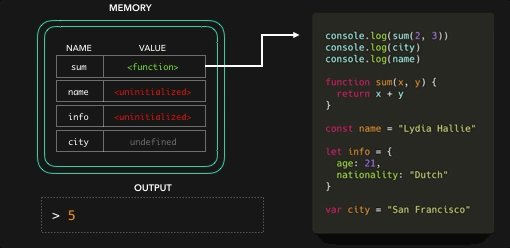
由于函数存储在对整个函数代码的引用中,因此我们甚至可以在创建它们的行之前调用它们! 🔥

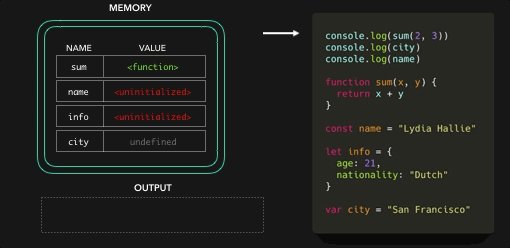
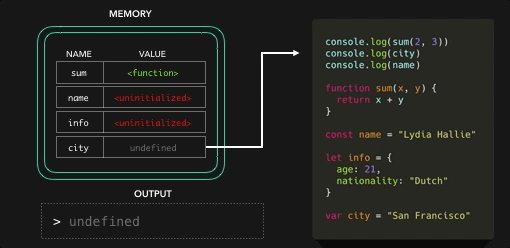
当我们在声明之前引用使用 var 关键字声明的变量时,它会简单地返回其存储时的默认值:undefined! 但是,这有时会导致“意外”行为。 在大多数情况下,这意味着你无意中引用了它 😬

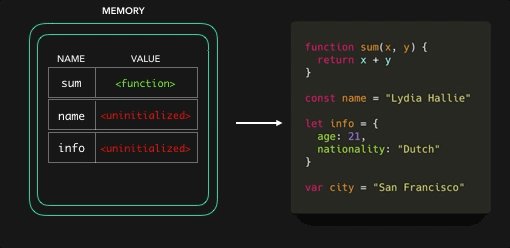
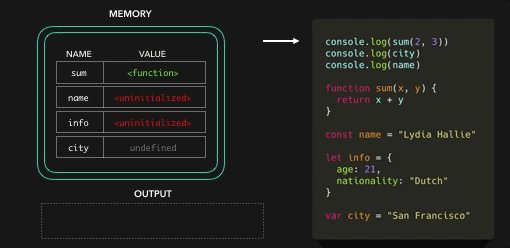
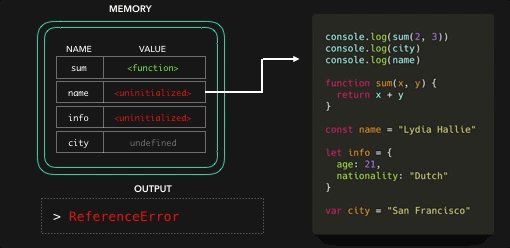
为了防止意外引用未定义的变量,就像我们可以使用 var 关键字一样,每当我们尝试访问未初始化的变量时都会抛出 ReferenceError 。 实际声明之前的“区域”称为临时性死区:不能在初始化之前引用变量。

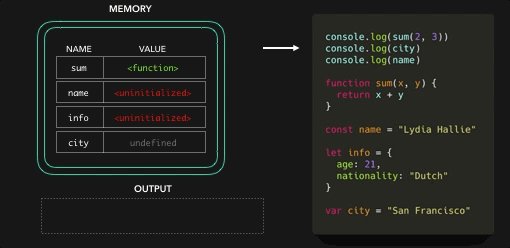
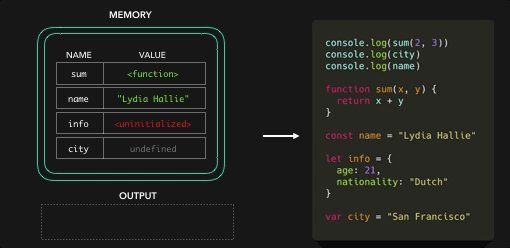
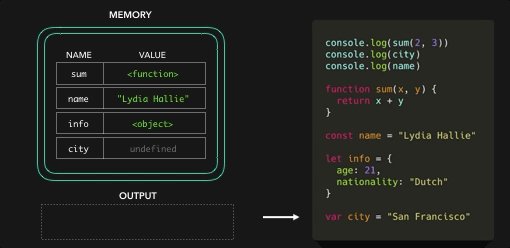
当 JS 引擎执行到我们实际声明的变量时,内存中的值将被我们实际声明它们的值覆盖。

回顾:
- 在我们执行代码之前,函数和变量存储在内存中作为执行上下文。 这称为变量提升。
- 函数与对整个函数的引用一起存储,带有
undefined值的 var 关键字的变量以及带有 let 和 const 关键字的变量以未初始化的方式存储。

 查看6道真题和解析
查看6道真题和解析

