最新版小程序开发白皮书解读系列 - 由来
本系列文章将会解读 W3C 小程序白皮书第 2 版(最新版),这份白皮书是制定小程序的标准。
本文将为大家介绍小程序的由来。
背景
虽然原生应用在我们的日常生活中很受欢迎,但仍有很多问题亟待解决,例如:
-
用户在从原生应用获取服务之前,往往需要经历下载->安装->注册应用的过程。
-
由于存储能力的限制,用户只能在手机上保留有限数量的原生应用。
-
在不同的原生应用程序之间共享数据并不容易。
-
要开发原生应用程序,开发人员可能需要学习一些新的编程语言。
-
为了提供与原生应用程序相同的服务,开发人员可能需要为不同平台维护重复的产品。
解决上述问题,曾经有研发人员认为,Web 可以避免这些问题,但到目前为止 Web 仍然不完美。
因为与原生相比,要利用系统提供的能力/API 并不容易。
此外,通常很难设计一个性能实际上可以匹配或超过类似原生应用程序的 Web 应用程序。
除此之外,在移动设备上,用户要频繁获取浏览器之外的服务或内容。这样频繁的操作显然不够友好。
此外,有时用户可能希望与应用程序共享一些数据。例如当前设备的个人手机号码或联系人列表,用户在 Web 上给予许可的方式并不友好。
于是,小程序出现在研发人员的想法中。
什么是小程序
小程序是一种新的移动应用程序格式,是一种依赖 Web 技术(尤其是 CSS 和 JavaScript)并与原生应用程序功能集成的混合解决方案。(
❤️ **************************************************)
而超级应用是托管和支持其他应用程序(即小程序)的软件平台,通过使用平台的资源来实现它们的执行。同时,因为小程序能够在一些超级应用上的使用,就变得流行起来,这就有助于填补 Web 和原生应用程序之间的空白。例如,它具备如下特点:
- 免费安装的。
- 有多个 WebView 以提高性能。
- 它提供了一些机制来通过本机访问操作系统功能或数据。
- 内容/数据通常更值得信任,因为应用程序需要经过平台验证。
- 一个小程序可以分发到多个小程序平台(Web、本机应用程序,甚至操作系统)。 这些平台还提供了小程序的入口,以确保用户可以轻松发现它。
小程序与 PWA 的差异
小程序并非旨在取代渐进式 Web 应用程序 (PWA)、原生应用程序或 Web。
从广义上讲,这些技术之间的显着差异之一是执行环境。 PWA 可以在浏览器中几乎任何支持 Web 的环境中运行,而 小程序 则绑定到特定平台或超级应用程序。另一个重要的区别是分发机制,小程序打包依据自身,而 PWA 的资源则分布在 Web 上。
两种技术在编码方面都使用相似的编程和标记语言以及基于 CSS 的样式表。 小程序实现了基于 HTML 子集的专用领域特定语言以及用于数据绑定和事件管理的特定机制,遵循 MVVM 范式和虚拟 DOM 管理。 小程序供应商定义了类似的 UI(用户界面)元素,这些元素在 HTML 中并不总是具有直接等效的元素。
在服务方面,PWA 和小程序开发者可以访问具有相同目的和等效功能的 API,但不遵循确切的规范。
小程序供应商通过其渠道定义了面向应用发布和分发管理的专有 API。其他专用 API 与具体场景和运行平台相关联。 例如,使用设置提醒、接听电话和触发警告的服务。尽管两种技术都有相似的 API 和服务,但每种应用程序类型的 API 规范之间存在很大差距。 PWA 依赖于标准的 Web API,而小程序实现非标准的 API 以最大限度地发挥平台的功能,例如特定于设备的功能和供应商专有的服务。
根据实现的不同,小程序用户代理可以是操作系统、超级应用程序或任何其他基于不同渲染引擎和 WebViews 的托管平台。如下图所示, 小程序用户代理的架构不同于 PWA 用户代理。
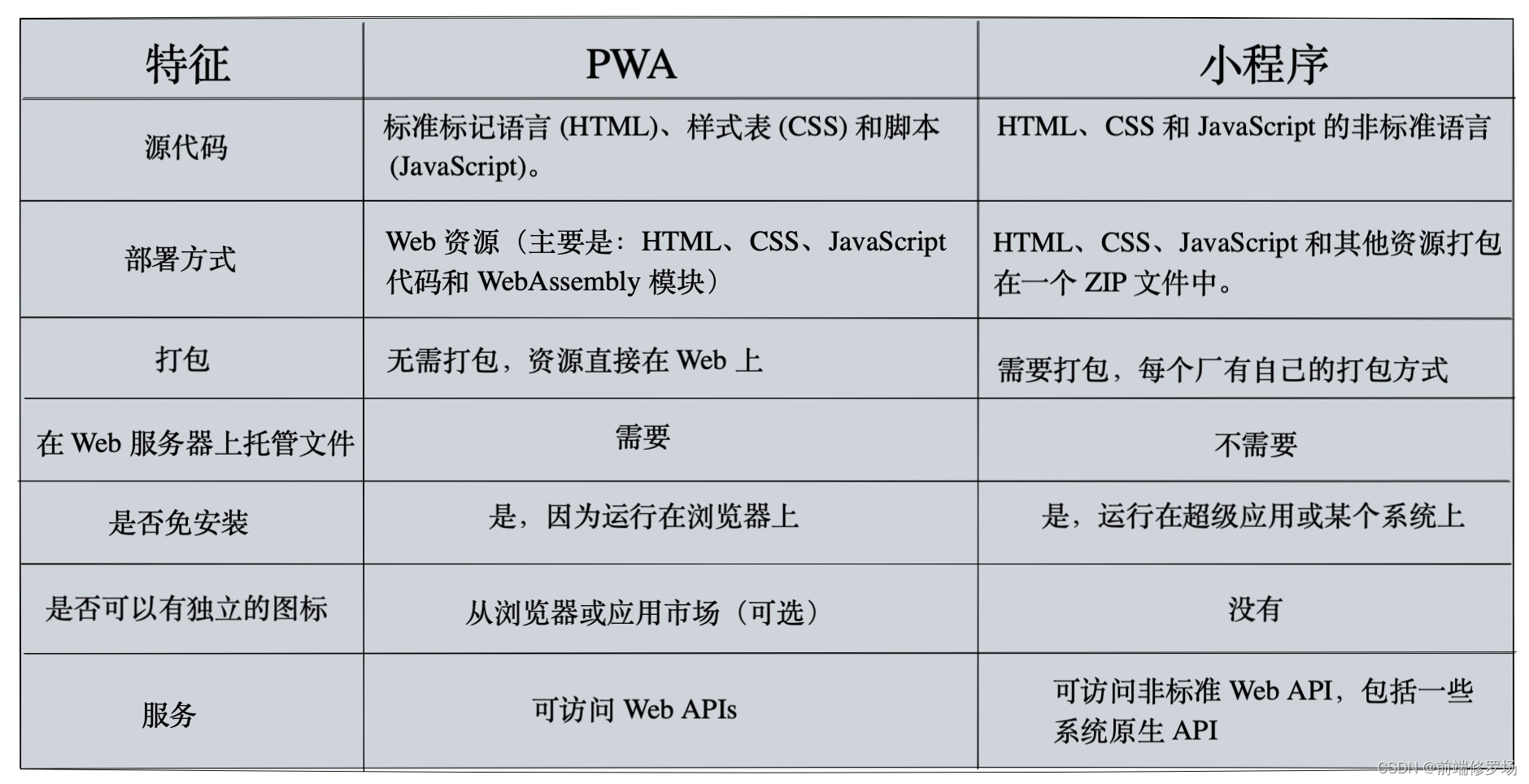
 下表也总结了一些差异:
下表也总结了一些差异:

应用案例
AR

智能交通

IoT

TV
 可以看到,小程序在多个领域已经有了很成功的落地应用。
可以看到,小程序在多个领域已经有了很成功的落地应用。
