【Blog怎么玩】我是怎么一步步美化博客园的?
网站tab图标
因为有一次Awescnb这个主题突然不能显示博客园的网站logo图标了,我就赶紧去搜怎么设置博客园的网站图标。
在GShang大哥的代码记录中,我终于找到了下面这一段,到底是干嘛的我也不懂,核心代码就那一句话。
var myprofile=[{
blogAvatar:"https://files.cnblogs.com/files/guoxinyu/rabbit_easyicon_128.ico",
}];
// 设置网页tab图标
function setFavio(myprofile) {
$('head').append($('<link rel="shortcut icon" type="image/x-icon"/>').attr('href', myprofile[0].blogAvatar));
};
setFavio(myprofile);
</script>
最后要记得运行这个函数,不能光function定义,不运行,会不起效果的。
根据GShang的文章 https://www.cnblogs.com/gshang/p/11748135.html
添加导航栏
<script>
var mynav = [{
id: "datang_nav_cnblogs",
url: "https://www.cnblogs.com/guoxinyu/p/DatangMobile_experience.html",
title: "🏆大唐杯"
},{
id: "touwei_nav_cnblogs",
url: "https://www.cnblogs.com/guoxinyu/p/touwei.html",
title: "🍴投喂"
},
];
function extendNav(mynav) {
var str = '';
for (var i = 0; i < mynav.length; i++) {
str = str + '<li><a id="' + mynav[i].id + '" class="menu" href="' + mynav[i].url + '">' + mynav[i].title+'</a></li>';
}
$('#navList').append(str);
};
extendNav(mynav);
还是Gshang大哥的博客主题介绍文章里,我学到了这段如何给博客园添加导航栏(主题栏)的代码。
还是要记得,不能光有定义,没有运行。
在MarkDown里调用凌一API
<div><img style="width: 100%;display: inline;position: relative;"src="https://api.lyiqk.cn/lol"></div>
html语言是可以在markdown里使用的,请直接把这段话复制到你的markdown文档里吧。
这是YGLAugus教的,他的博客 https://www.cnblogs.com/yjlaugus/

其实这个API怎么调用,我从春节1.10,到现在3月26日,想两个月了,真的一点也不会,完全不懂到底怎么样去处理json

后来勇敢问了YGLAugus,他一会儿就告诉我答案了,真的是很谢谢他😂(打赏没白费)
2020年4月1日更新:发现这个图片实在展示的很慢,我想可能是调用出现了问题。
如果开始搜索,没有人写过HTML里调用API的文章。
于是我去查找了聚合数据API,发现官网里有文档

<div><img style="width: 100%;display: inline;position: relative;"src="https://api.lyiqk.cn/lol?key=pic"></div>
屏蔽广告
#ad_t2{display:none}
#under_post_kb{display:none}
#under_post_news{display:none}
这是自己感觉🍴投喂这个界面太花了,会很影响投币的效率,所以我屏蔽了那一页的上下文,广告,新闻,等等

非必要不建议用,因为园子也要赚钱的,我是为了独特的阅读感受,把这段代码放在markdown文章里,就可以屏蔽了。
用谷歌浏览器的元素选择器,鼠标移到那个div上,就可以看到他是什么样的元素了。
(.post那就用.post{display:none}屏蔽)(#post那就用#post{display:none}屏蔽)(没有修饰,那post就用post{display:none}屏蔽)
我前端真的是还没学过,这点技术完全是去网课培训班的公司实习的时候学到了一点点小技巧、小知识。现在还疲于优秀毕设,代码已经很久没碰了,都是搬运别人的,很心烦。
消除代码下的滑动
这个滑动暂时是指Awescnb这个主题的窗口滑动,其他主题的我不知道能不能用



在CSS代码中添上这一句就可以了。
不过我不是很喜欢,因为没有了滑动器,那往右滑就只能鼠标或者手滑了
::-webkit-scrollbar{display:none}
如何在Markdown里让两个图片放在一行
法一
<table>
<tr>
<td><center><img src="https://files.cnblogs.com/files/guoxinyu/1585209702.bmp"></center></td>
<td><center><img src="https://files.cnblogs.com/files/guoxinyu/1585210045.bmp"></center></td>
</tr>
</table>
法二



<div class="tp">
<div></div>
<div></div>
<div>你可以根据选则添加</div>
</div>
个人建议 4-5 图 一嵌套
<div class="tp">
<div></div>
<div></div>
</div>
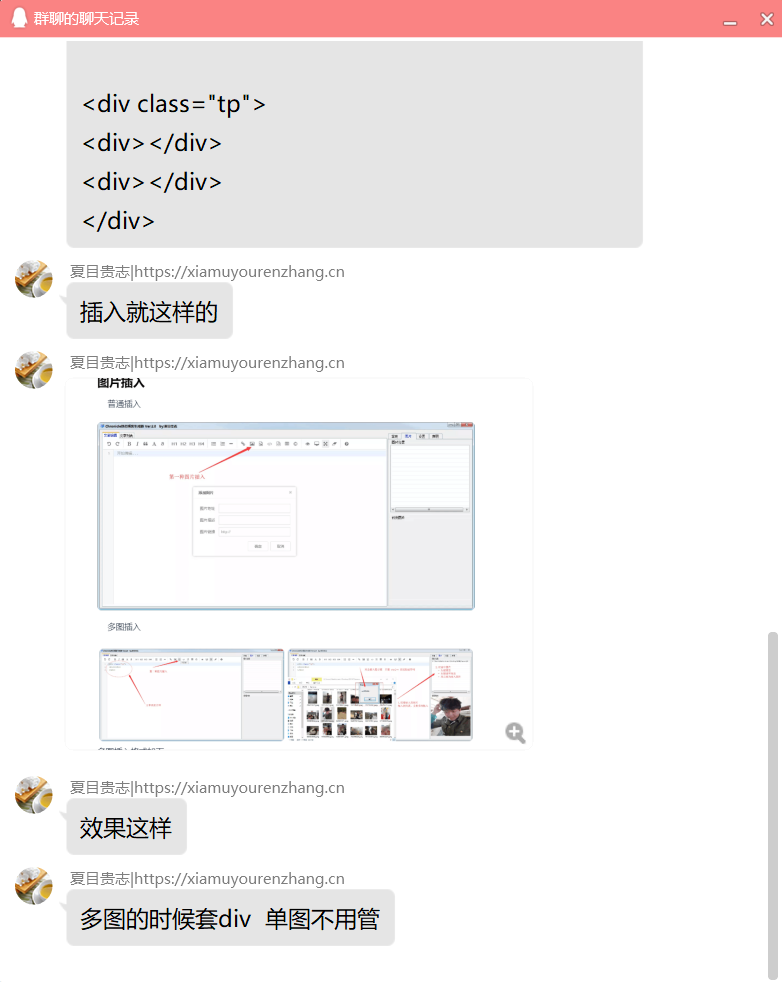
夏目贵志 https://xiamuyourenzhang.cn 发给我的
https://files.cnblogs.com/files/guoxinyu/tp.css
tp.css我已经上传到博客园上啦
如何让markdown快捷目录也适用于TinyMCE呢?
待解。《目前思路,Markdown是#,TinyMCE是
<h1></h1>,所以两个渲染的一样,其实是不一样的》
不过现在我已经开始逐步把富文本博客迁移到Markdown博客了,毕竟更方便阅读,更不容易出岔子,Markdown也更容易搬运。
博客园的markdown语法,如果有不会的,百度搜一下就知道怎么写了。
 腾讯成长空间 5981人发布
腾讯成长空间 5981人发布
