告别手动填参数!Apipost黑科技让接口调试效率翻倍
告别手动填参数!Apipost自定义函数黑科技让接口调试效率翻倍
当参数处理成为接口调试的"阿喀琉斯之踵"
深夜的办公室,程序员小王盯着屏幕上的报错信息,第17次修改接口参数。他刚把手机号参数改为13位,后端却说需要MD5加密;刚加上时间戳,前端又要求做URI编码。这场景像极了希腊神话里不断被攻击脚跟的英雄——参数处理,已然成为现代开发者的"阿喀琉斯之踵"。
传统开发流程中,开发者平均每个接口需要手动处理8-12个参数,其中:
- 30%的时间在构造测试数据
- 25%的时间在重复加密解密
- 20%的时间在调试格式错误
直到某天,测试组长在团队群甩出一个Apipost的加密参数案例。原本需要编写脚本实现的动态参数,现在通过可视化配置3步完成。这不仅让小王当晚提前3小时下班,更揭示了一个残酷真相:在智能化开发时代,还在手动处理参数的开发者,就像坚持用算盘对抗量子计算机的账房先生。
Apipost参数处理实战
第一式:动态构造接口签名
需求:构造含时间戳、随机数、MD5签名的鉴权参数
-
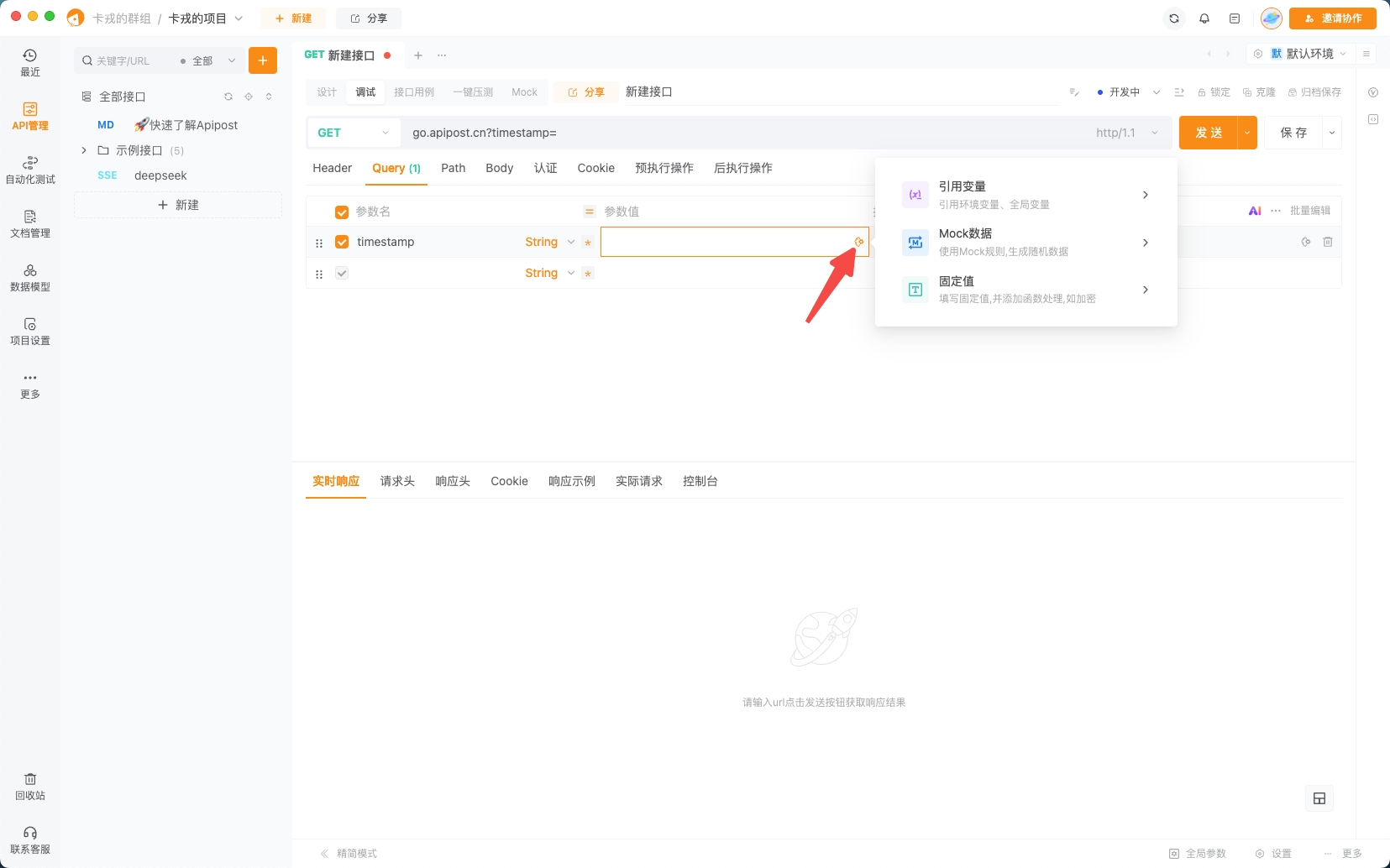
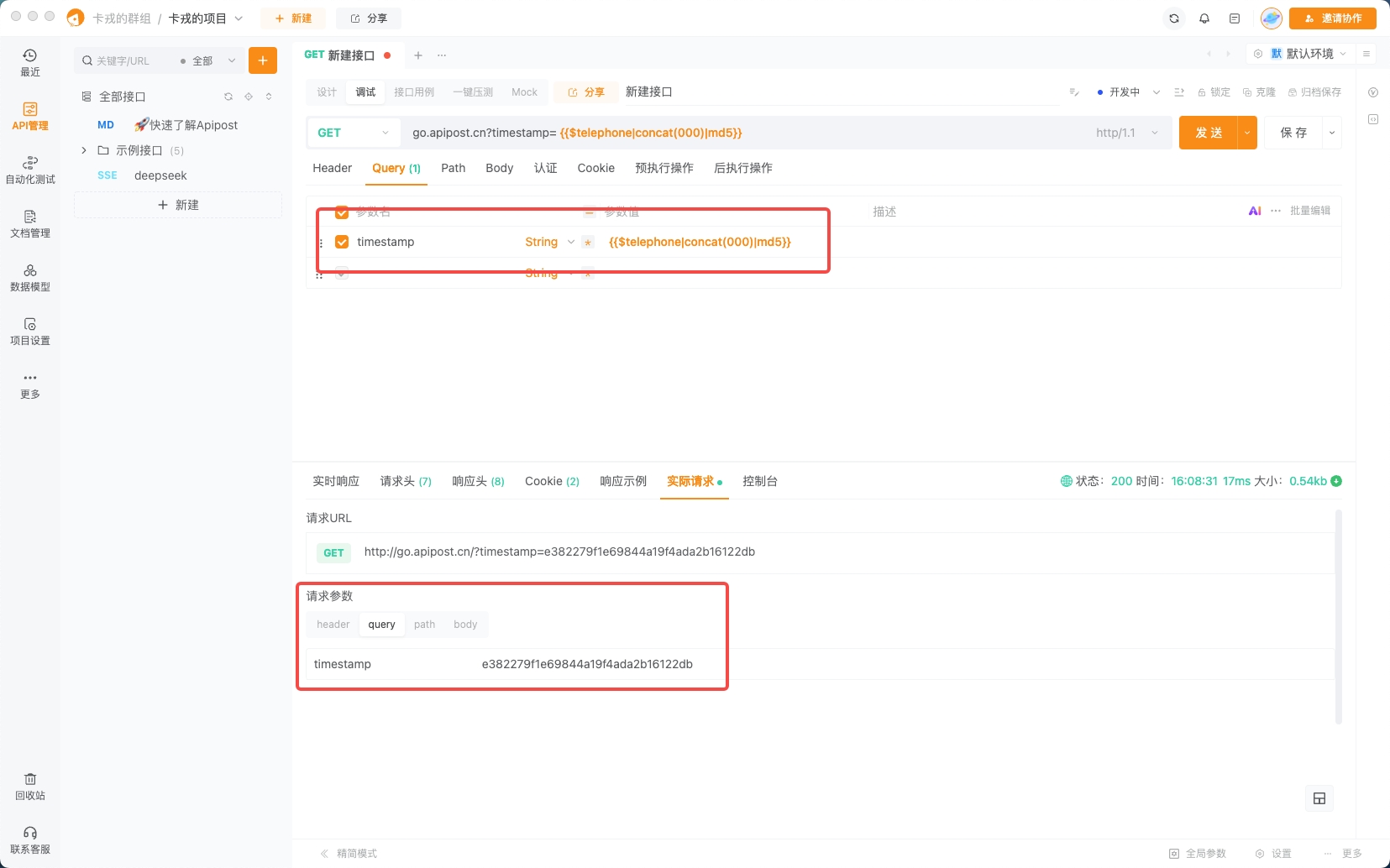
在Query参数填写参数名并进入参数值编辑栏

-
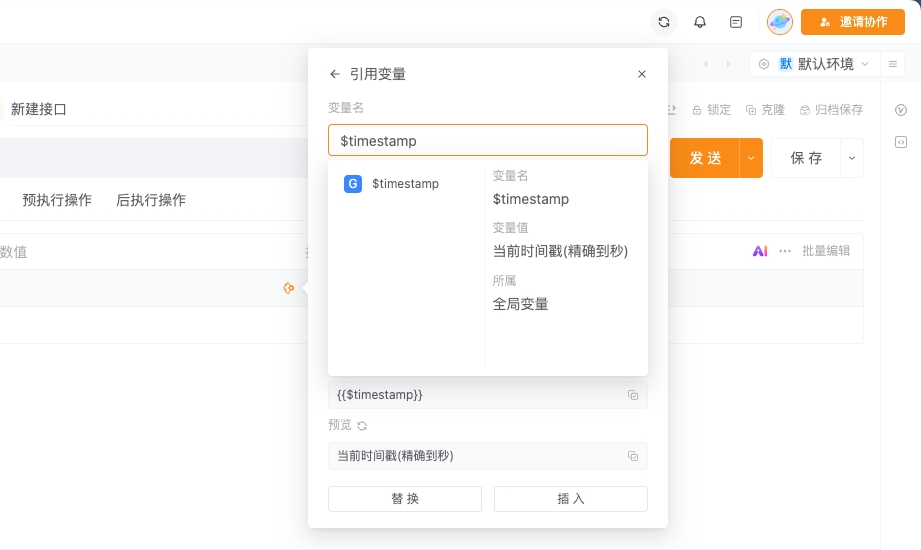
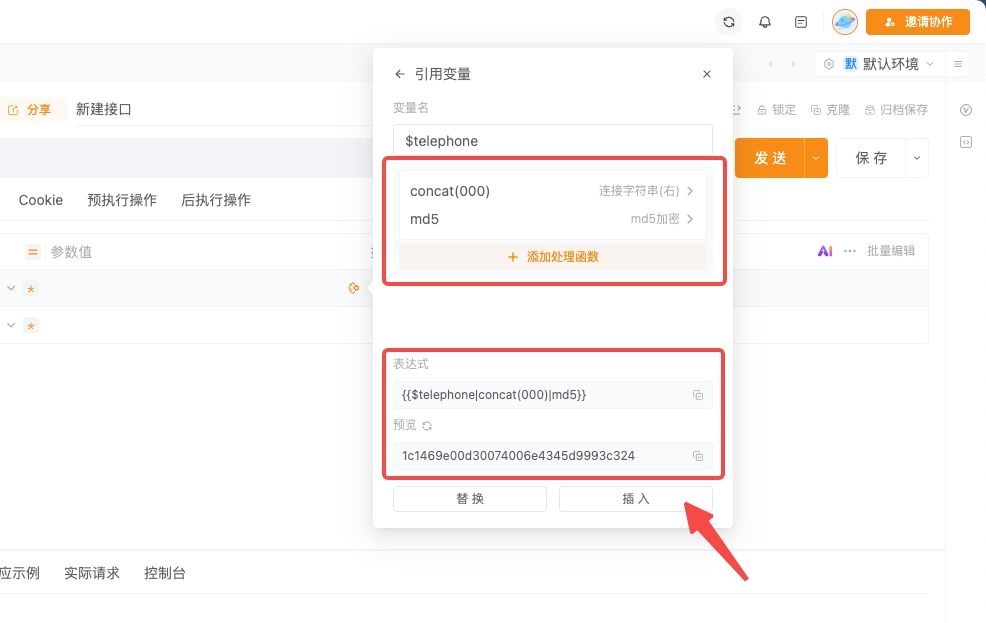
值输入框选择"引用变量" → 选择
$timestamp获取10位时间戳
-
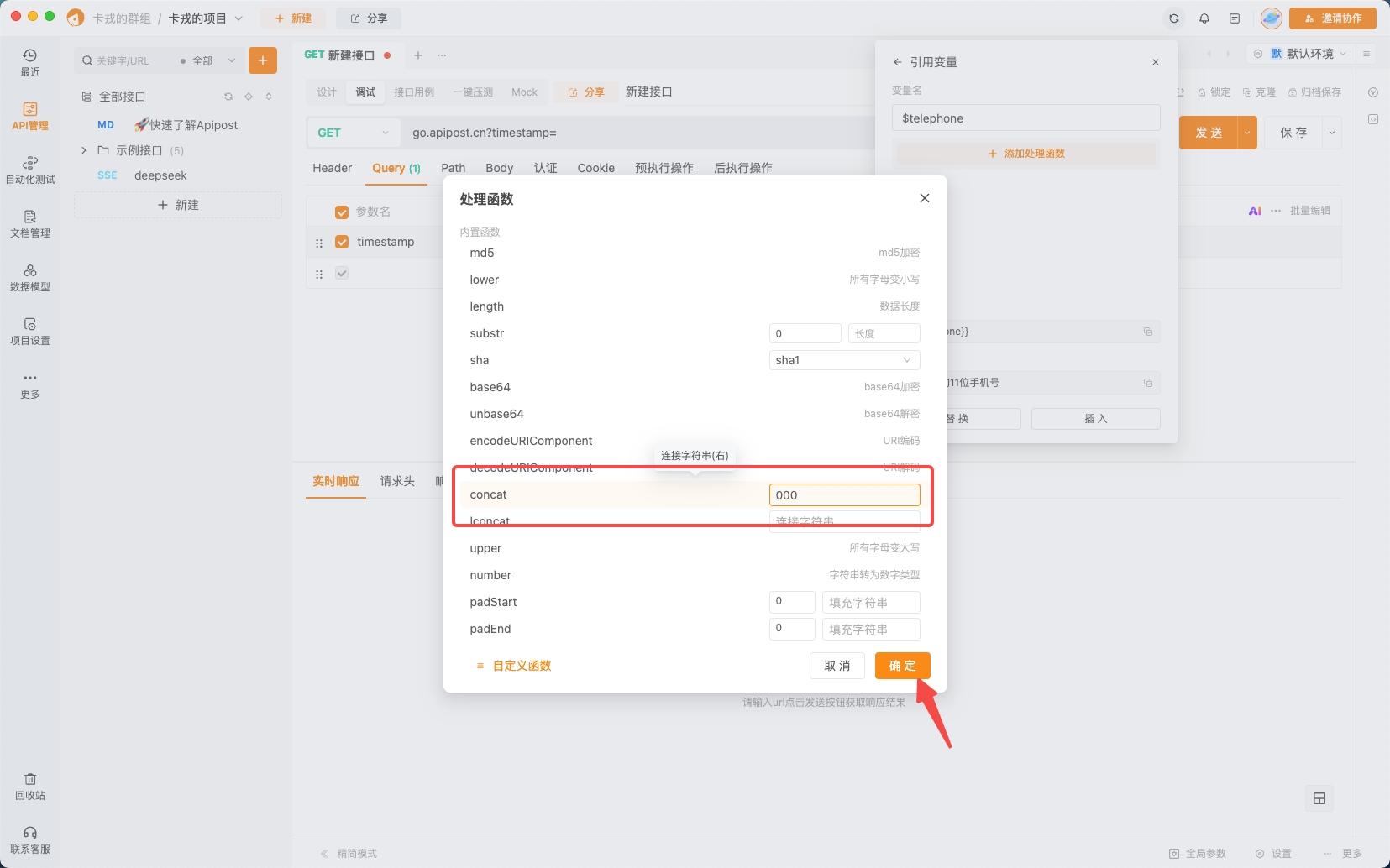
添加函数处理 → 选择
concat输入000,使时间戳精确到13位毫秒
-
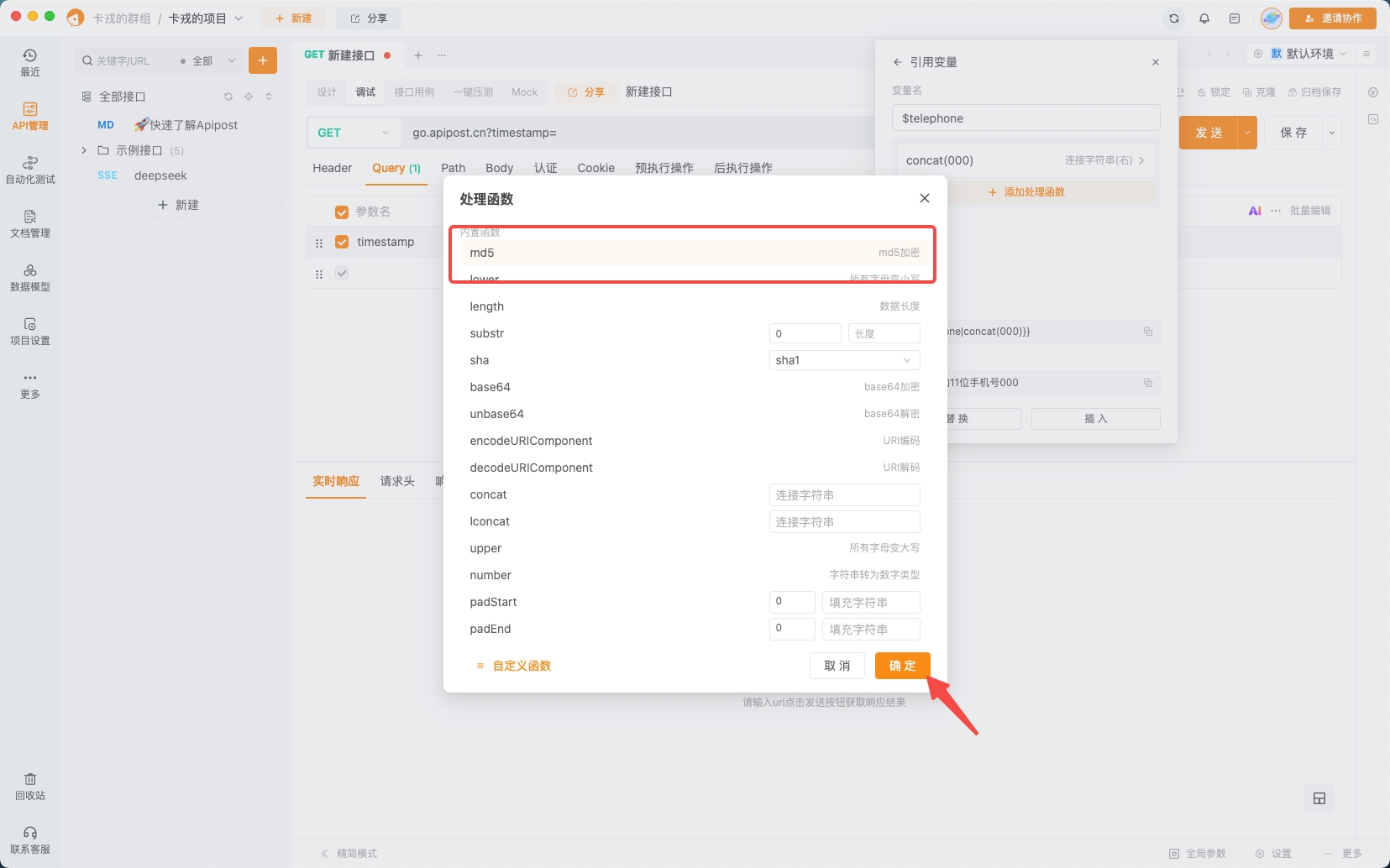
继续添加
md5加密 → 自动生成
-
点击插入,生成表达式
{{$telephone|concat(000)|md5}}
效果预览:
?timestamp=e382279f1e69844a19f4ada2b16122db

第二式:中文转义参数自动化
需求:测试包含中文字符的接口进行长度限制和转义
-
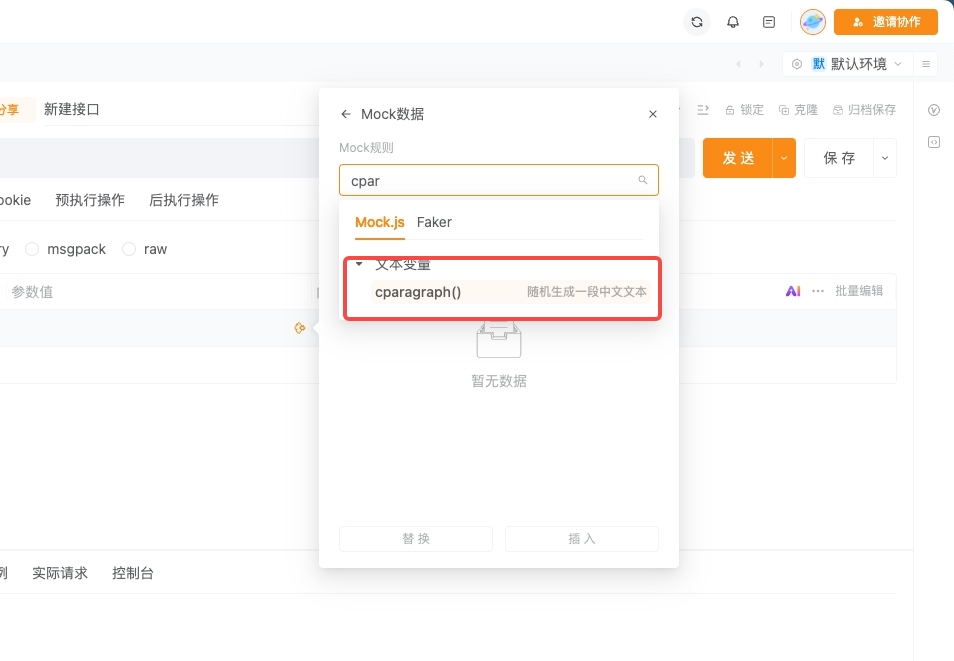
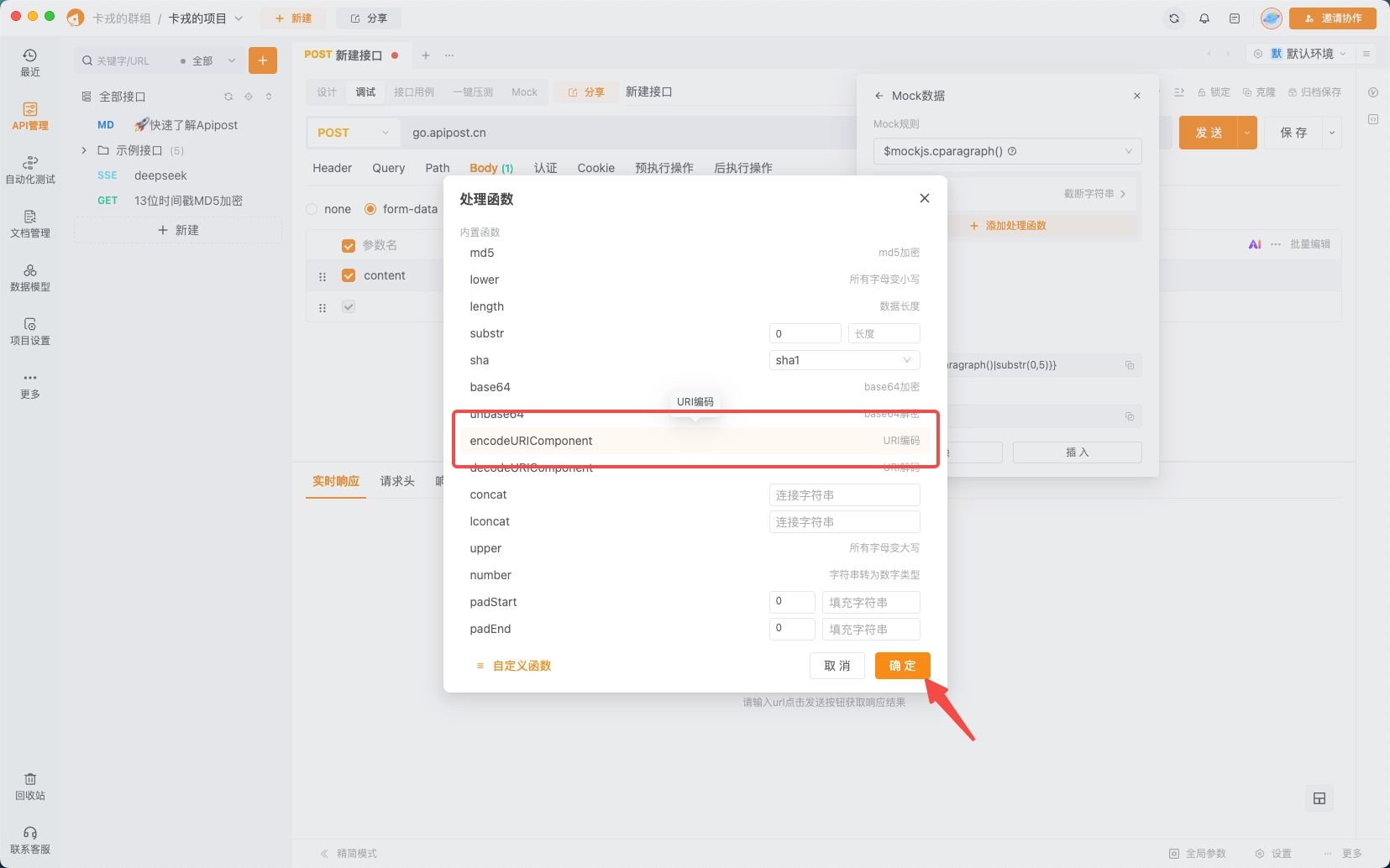
在Body参数值输入框选择"Mock数据" → 选择
$mockjs.cparagraph()生成一段中文文本
-
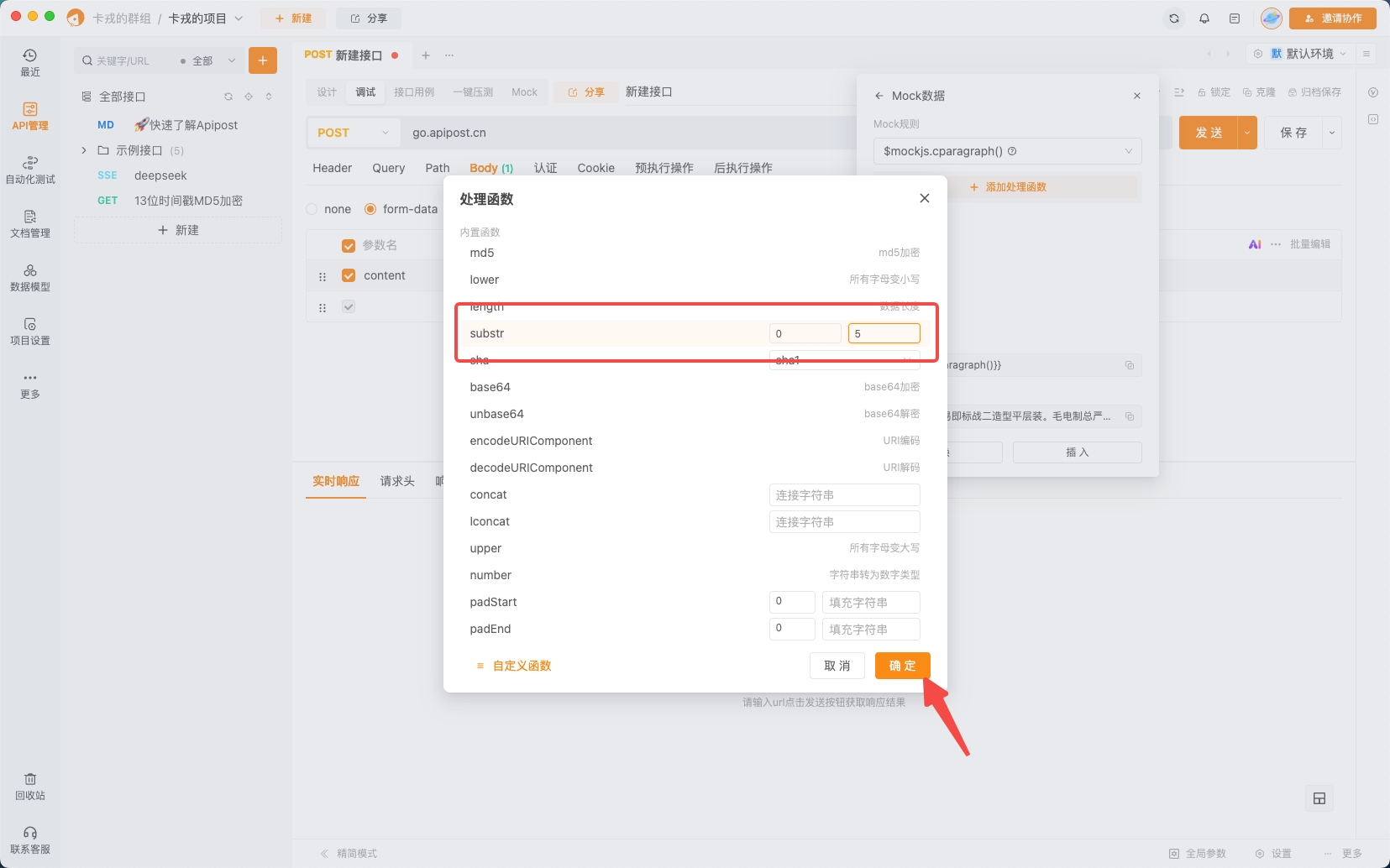
添加函数处理 → 选择
substr输入0-5,使中文字符限制在5位
-
添加
encodeURIComponent转码
-
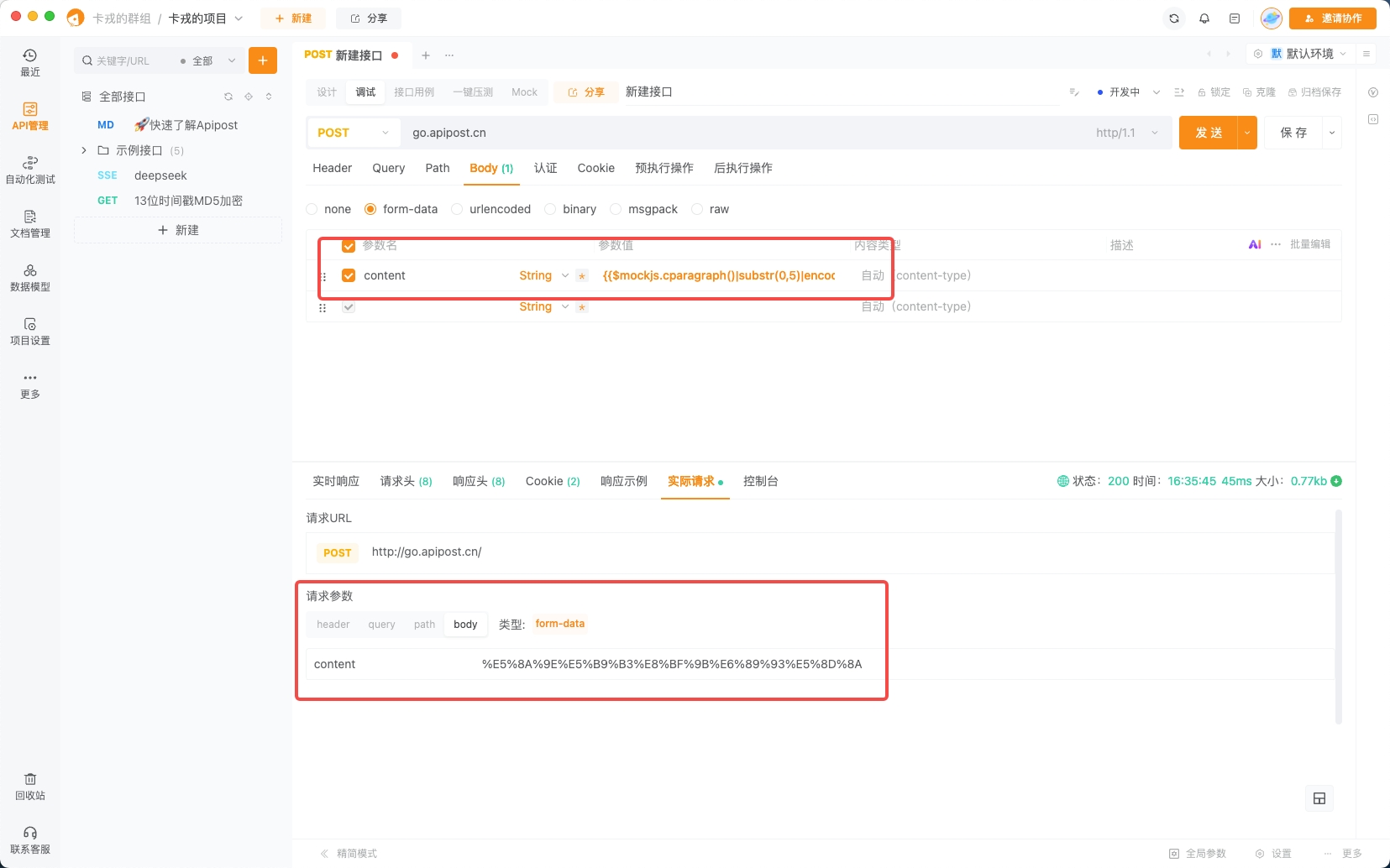
点击插入,生成表达式
{{$mockjs.cparagraph()|substr(0,5)|encodeURIComponent}}
效果预览:
content=%E5%8A%9E%E5%B9%B3%E8%BF%9B%E6%89%93%E5%8D%8A

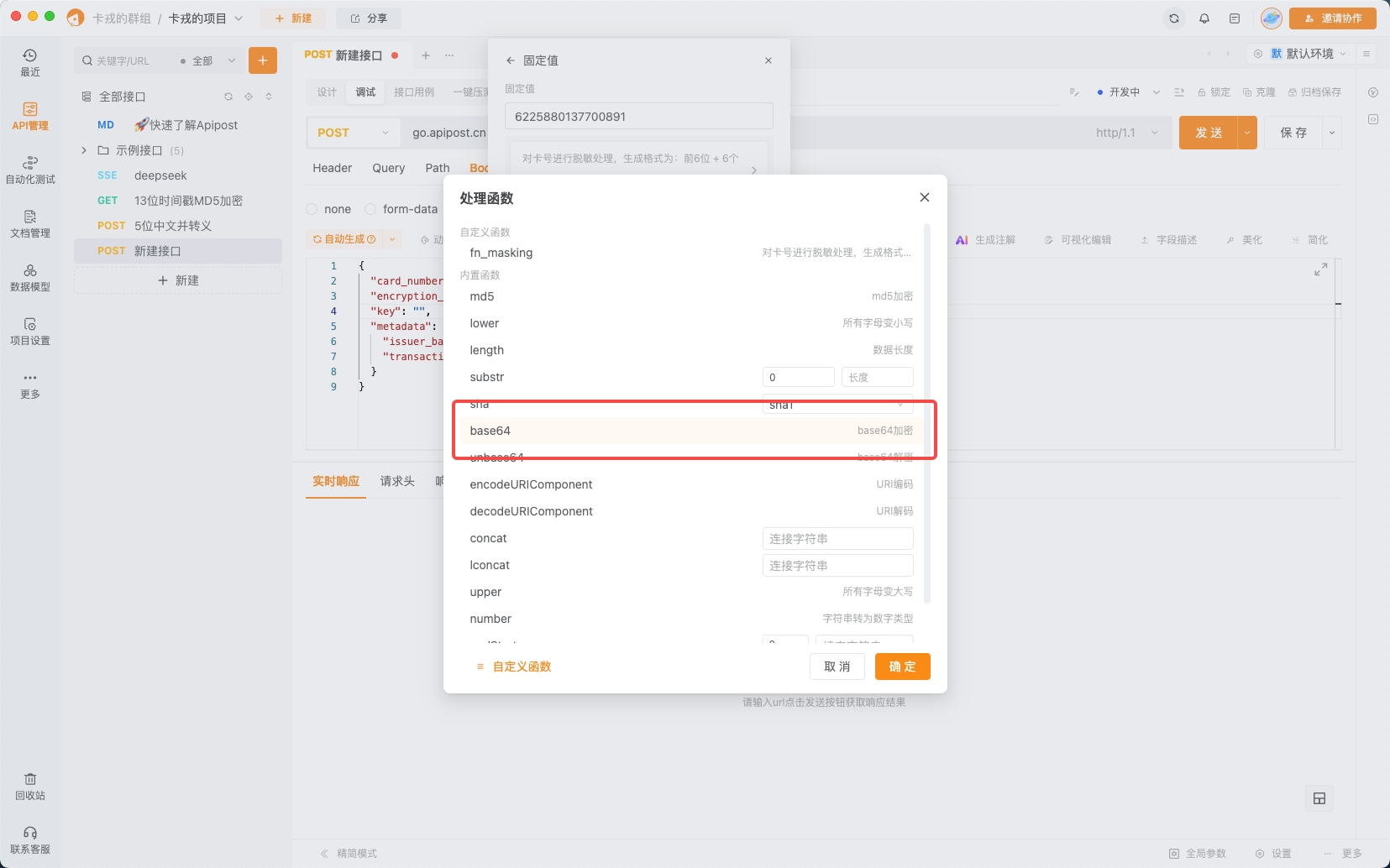
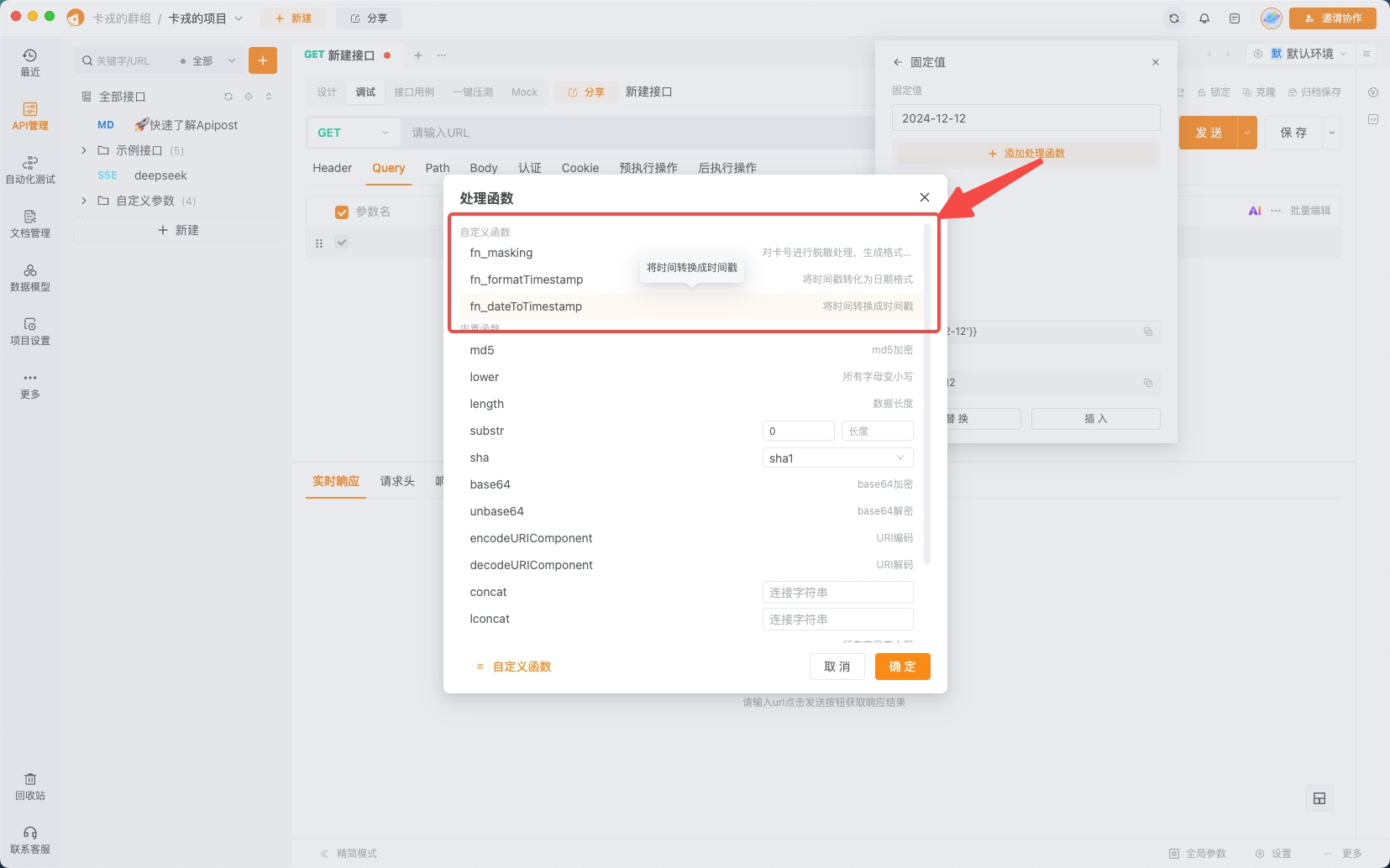
第三式:金融级数据安全测试
需求:测试银行卡号加密接口
-
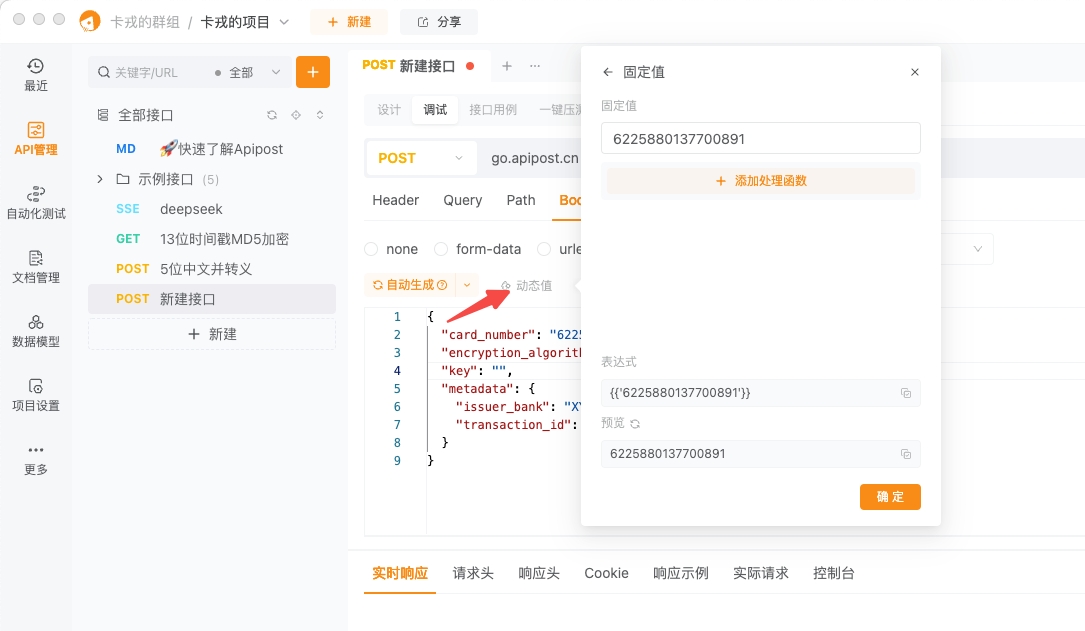
选择"固定值" → 填写
6225880137700891
-
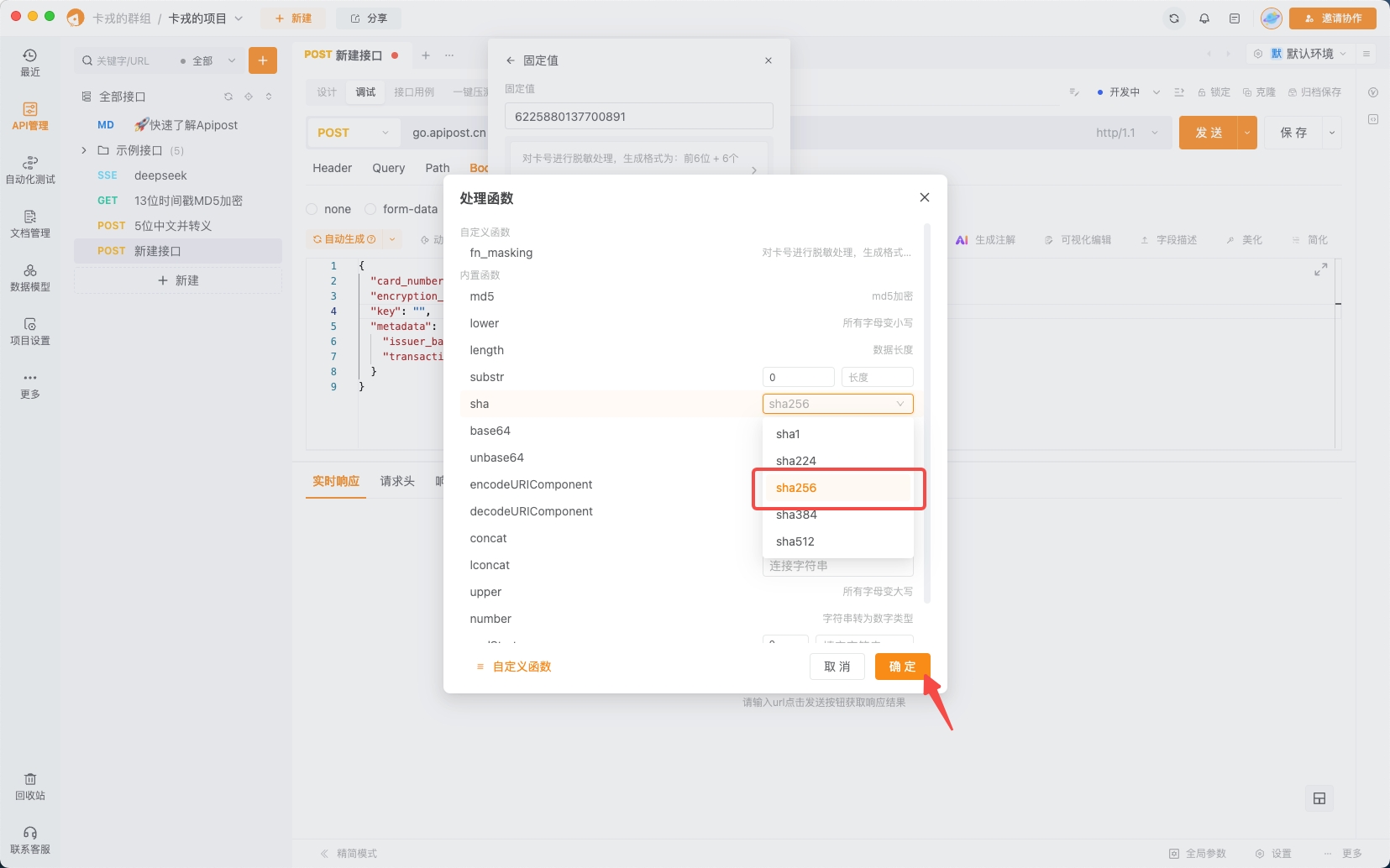
继续添加
sha256加密
-
最后用
base64二次编码
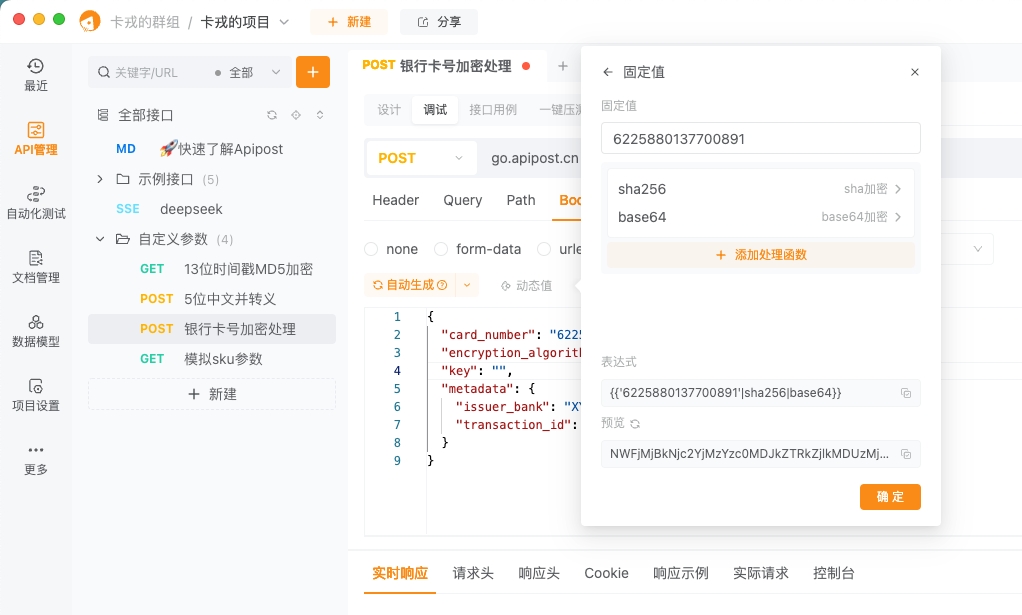
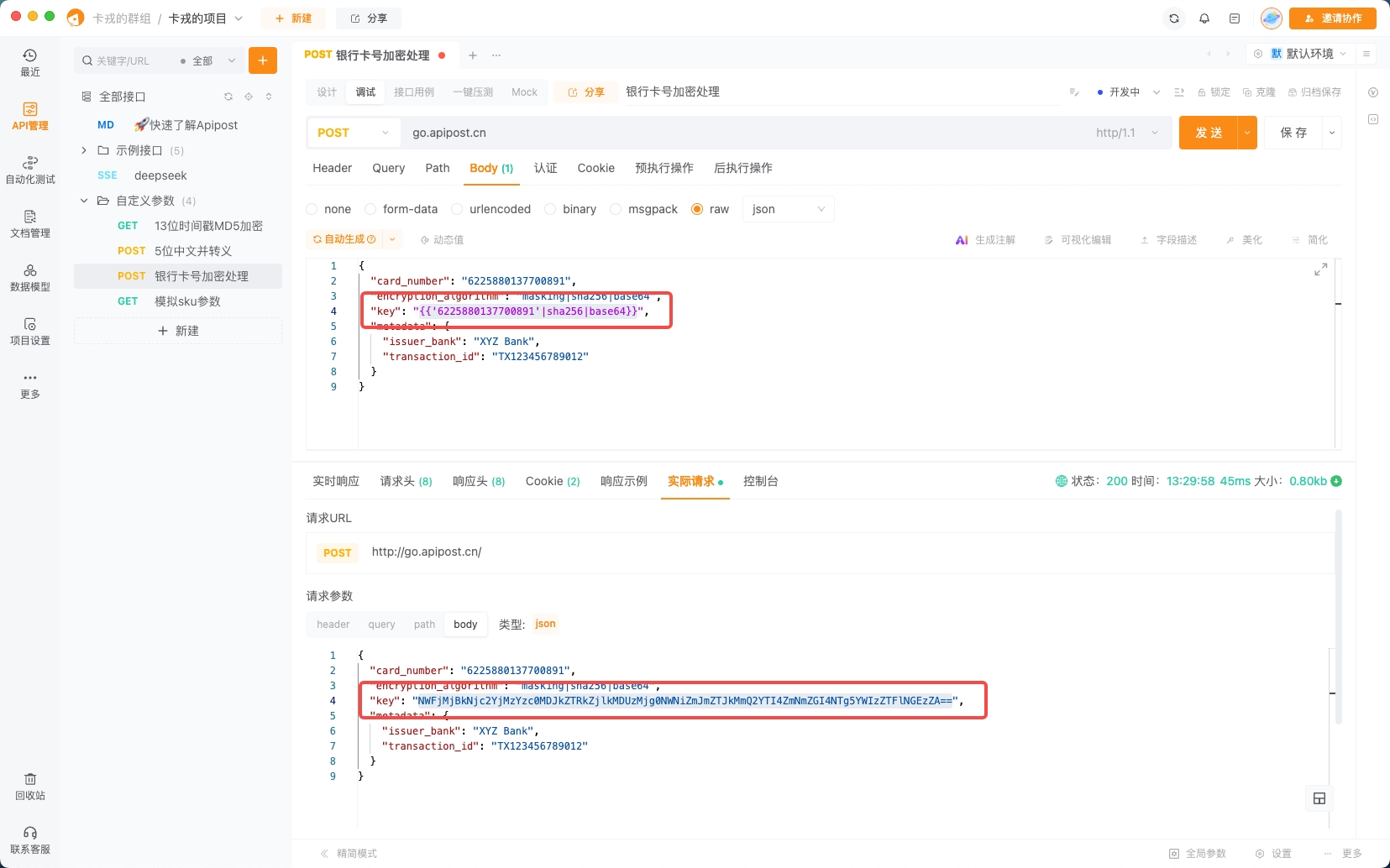
加密流水线:
原始卡号 → sha256摘要 → base64字符串

- 点击插入,生成表达式
{{'6225880137700891'|sha256|base64}}
效果预览:
key=NWFjMjBkNjc2YjMzYzc0MDJkZTRkZjlkMDUzMjg0NWNiZmJmZTJkMmQ2YTI4ZmNmZGI4NTg5YWIzZTFlNGEzZA==

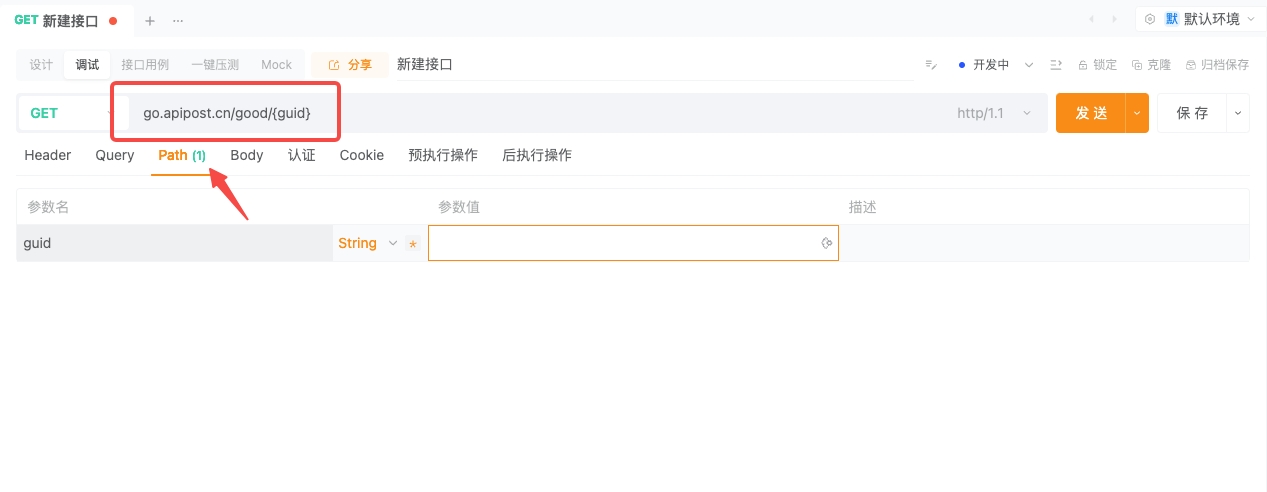
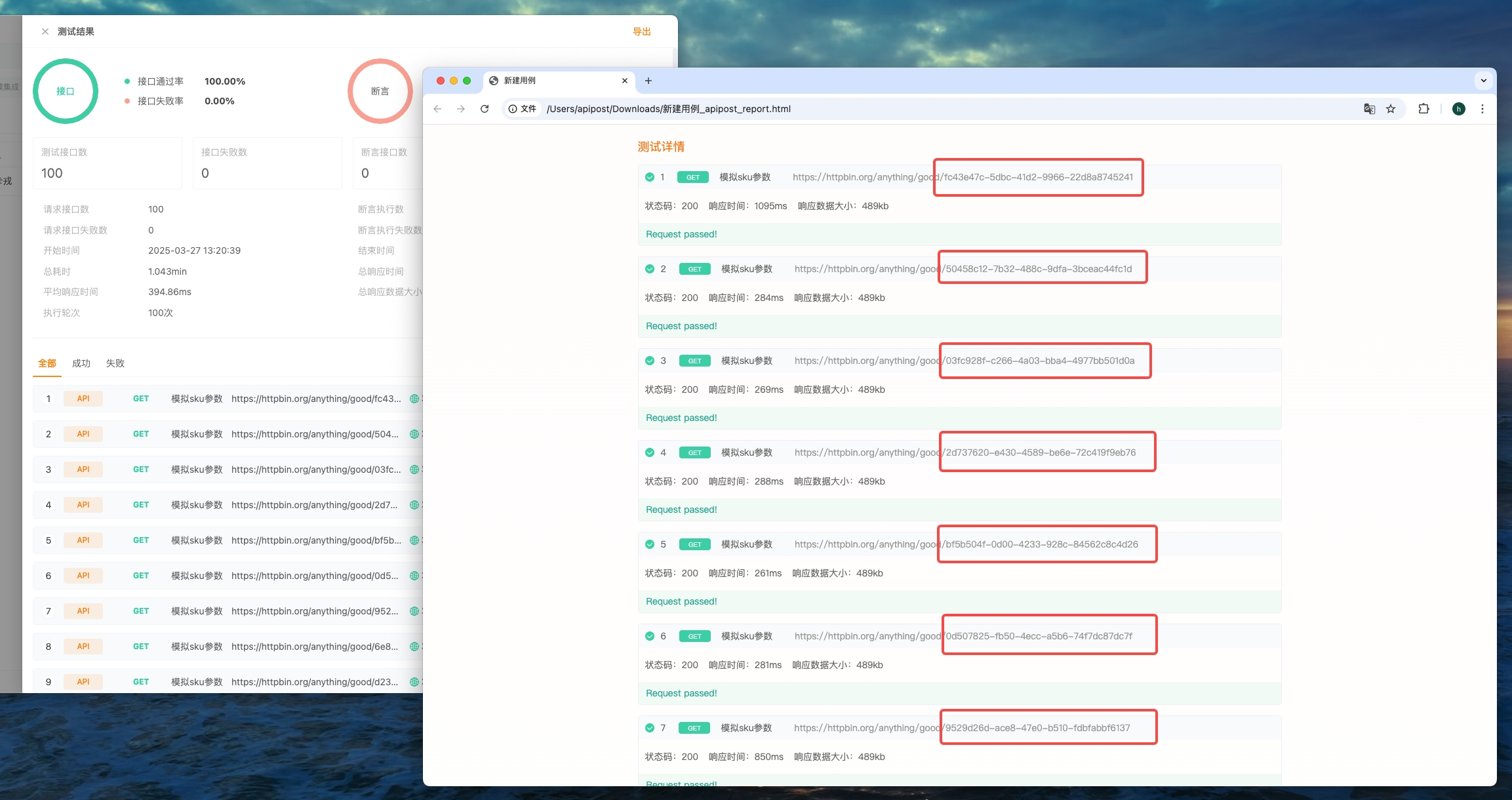
第四式:电商库存测试
需求:模拟100种SKU参数
-
生成Path参数
/goods/{guid}
-
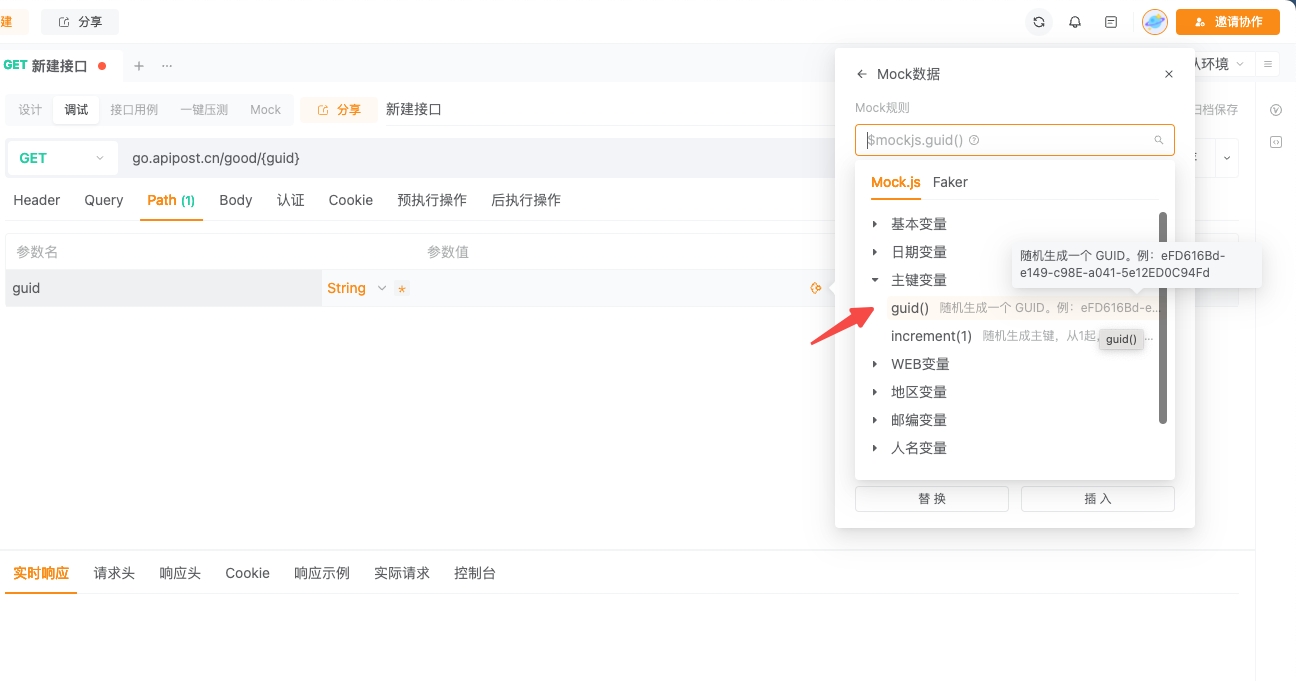
选择"Mock数据" → 选择
$mockjs.guid()随机生成一个GUID
-
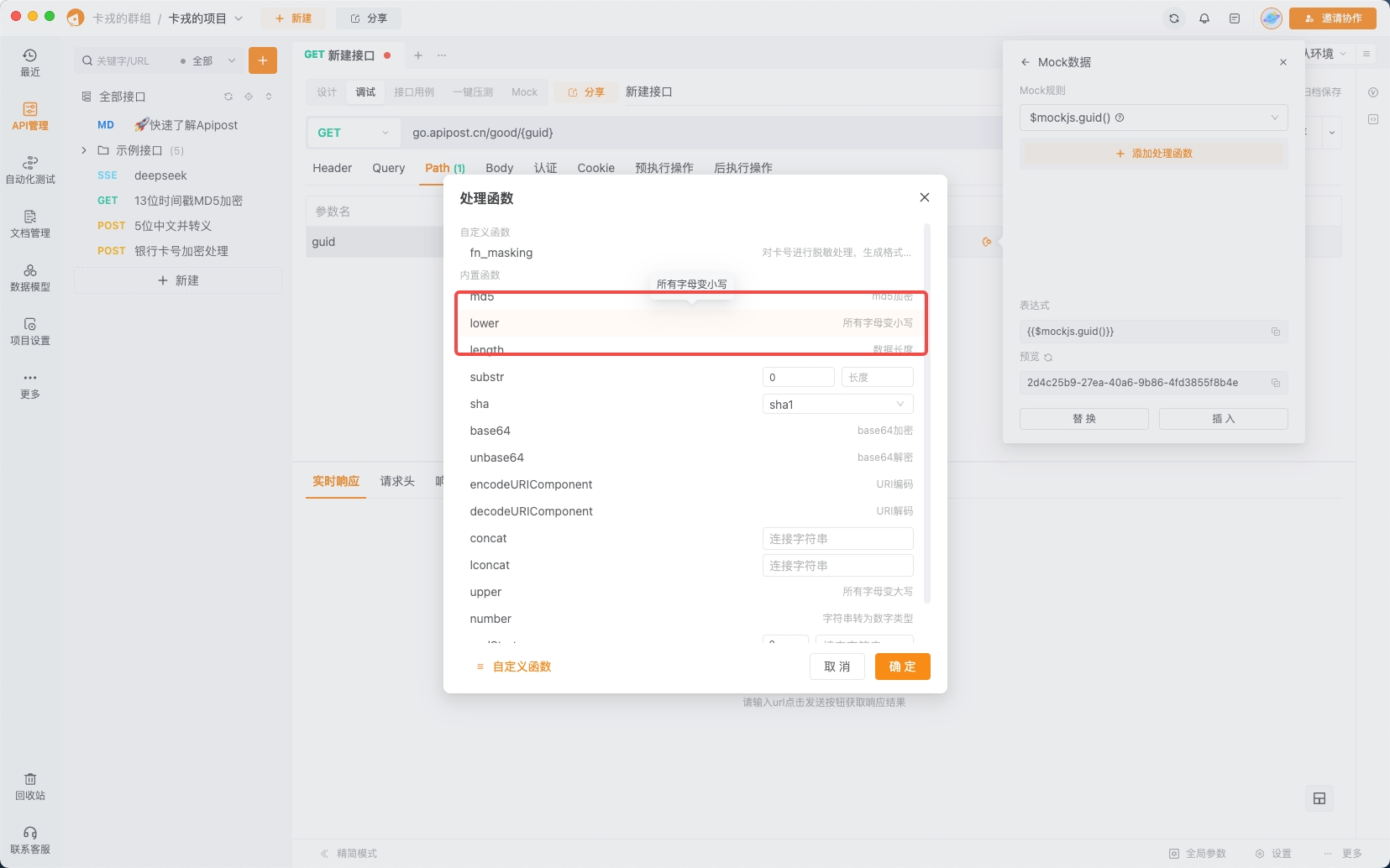
添加
lower函数统一小写
-
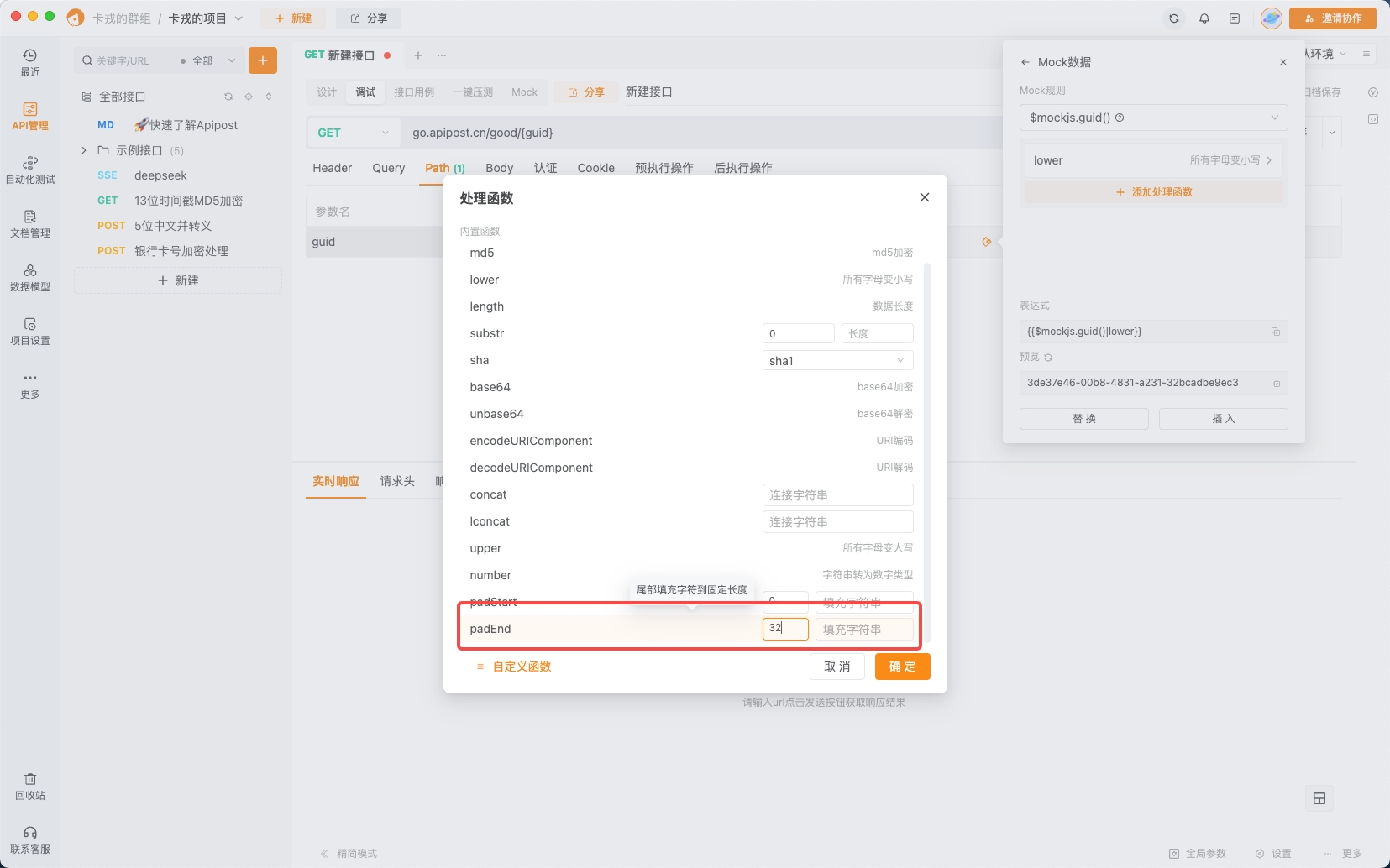
组合
padEnd确保长度32位
-
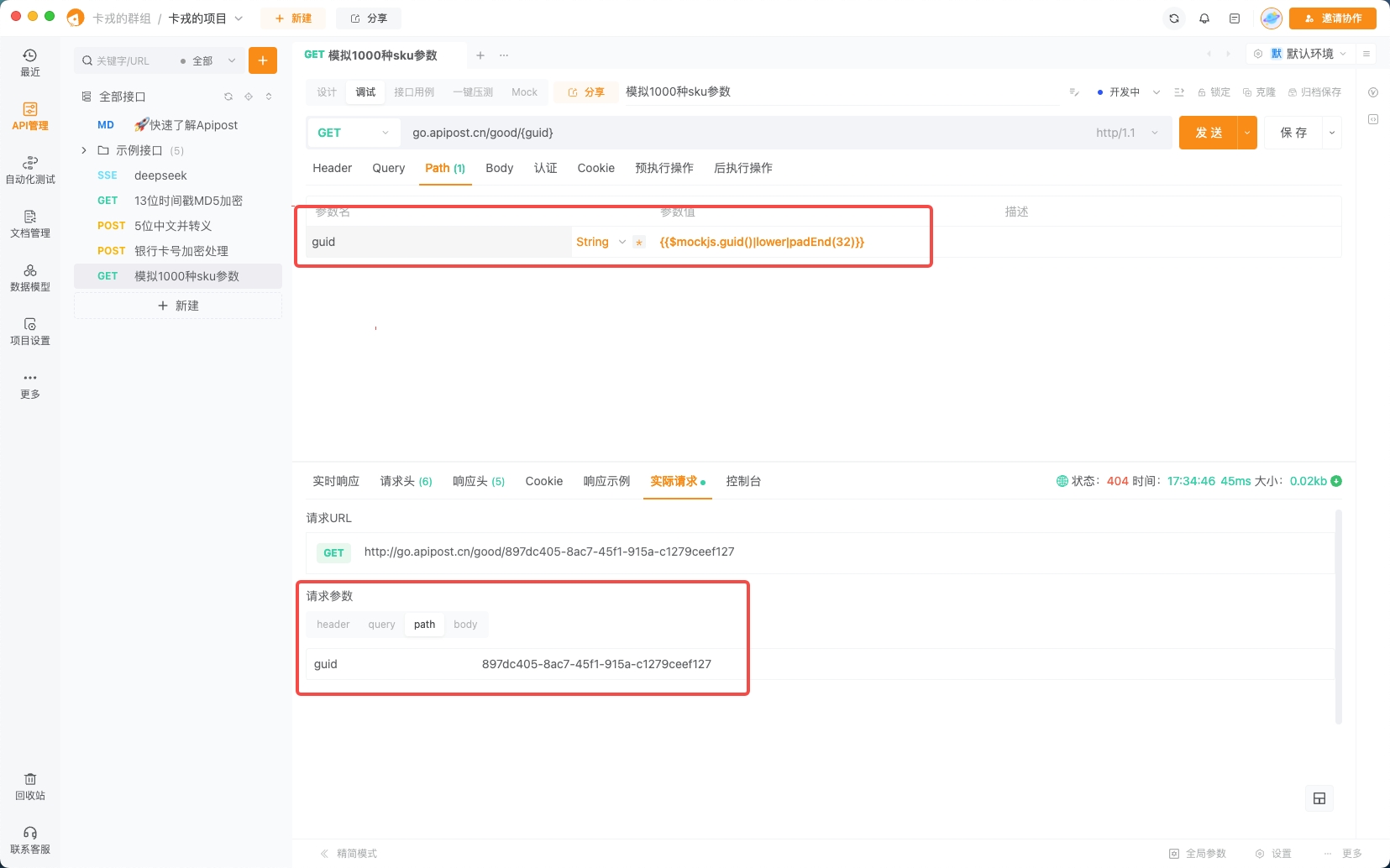
点击插入,生成表达式
{{$mockjs.guid()|lower|padEnd(32)}}
-
自动化测试运行时自动生成:
/goods/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
核弹级功能登场:项目级自定义函数
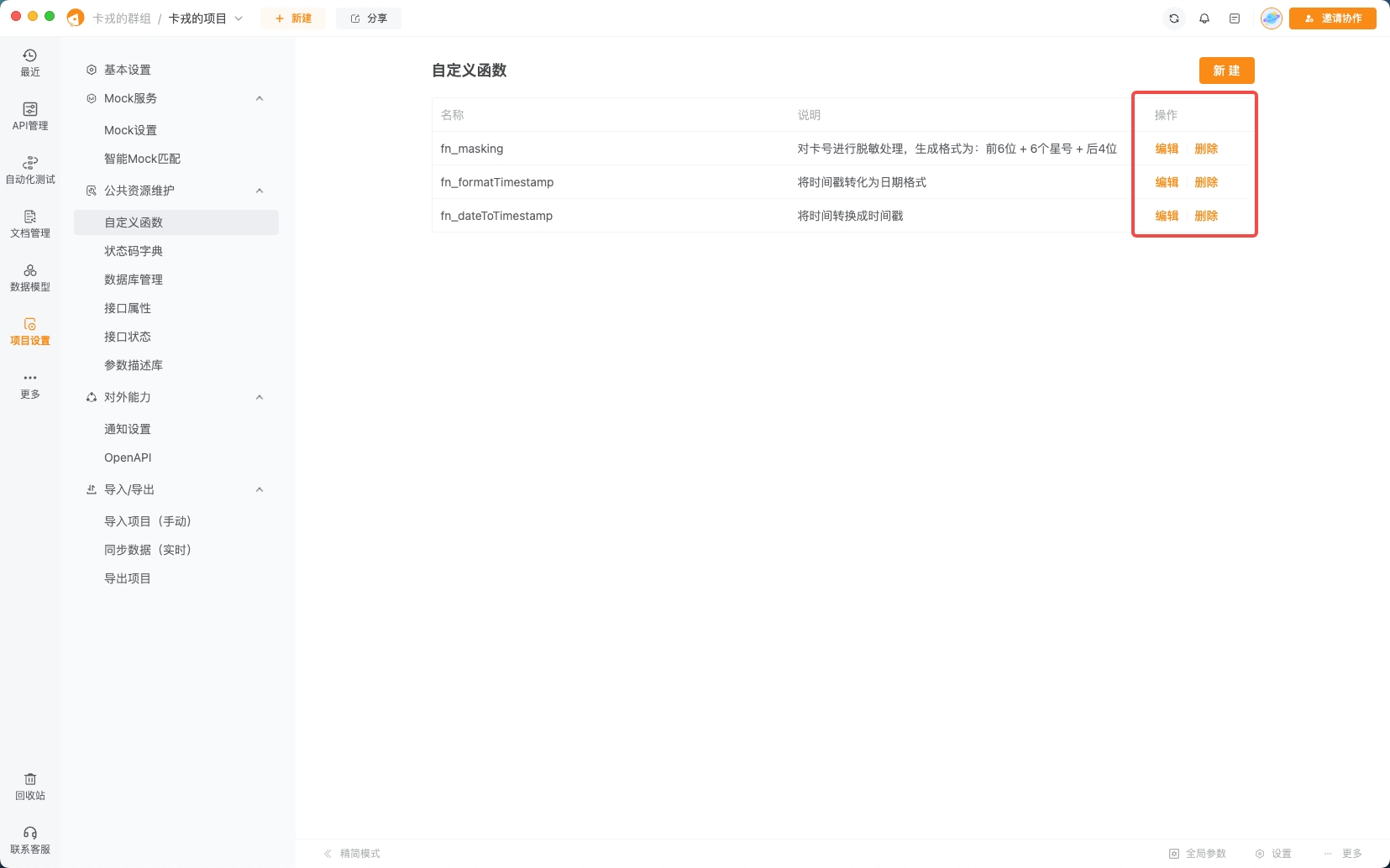
在"项目设置-自定义函数"中,藏着Apipost最锋利的瑞士军刀。让我们用三步构建可复用的函数库:
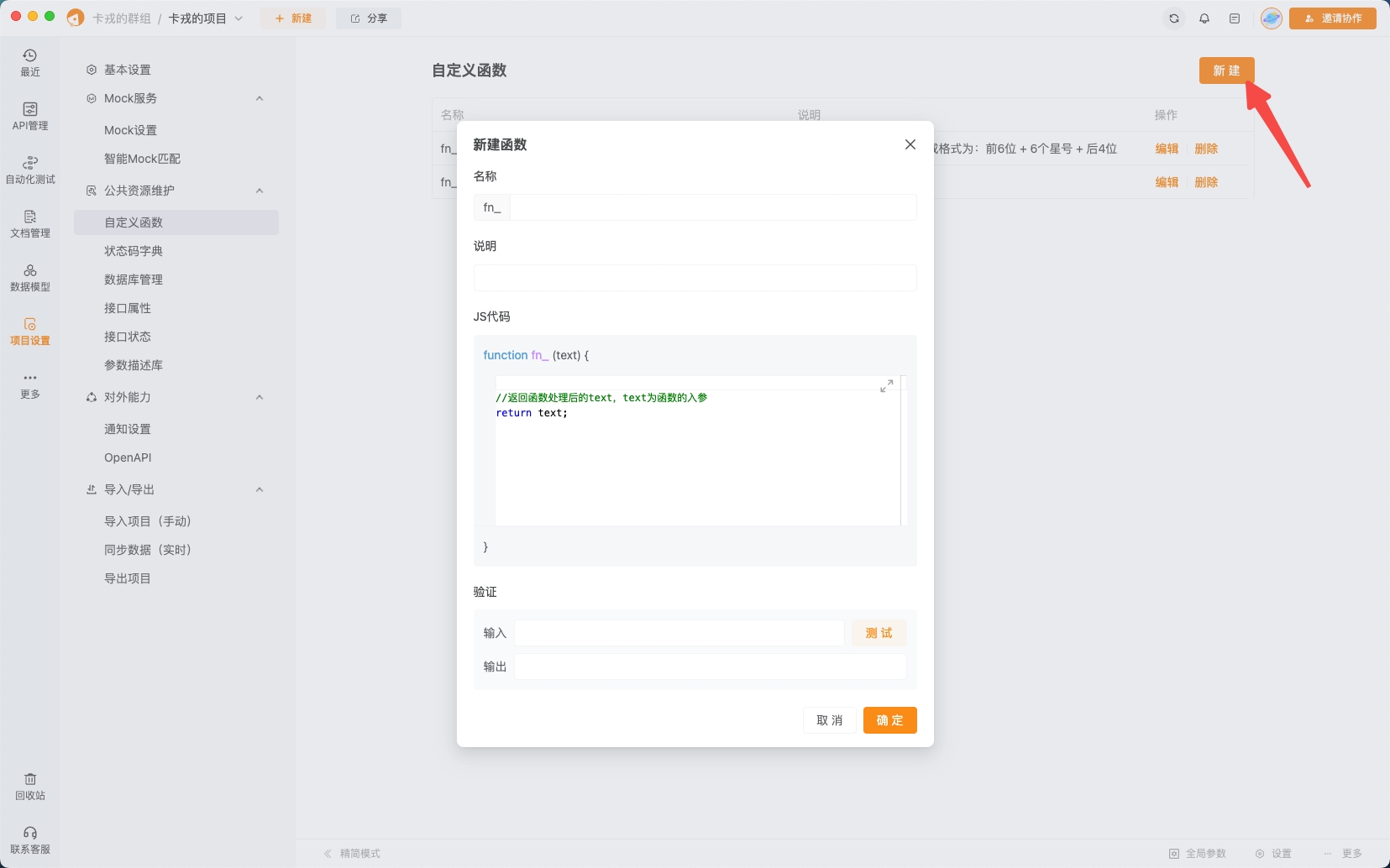
第一步:铸造武器
-
点击"新建",命名遵守铁血法则:
- 只允许
字母/数字/下划线(如timestamp_converter) - 函数名唯一,在创建后不支持修改函数名。

- 只允许
-
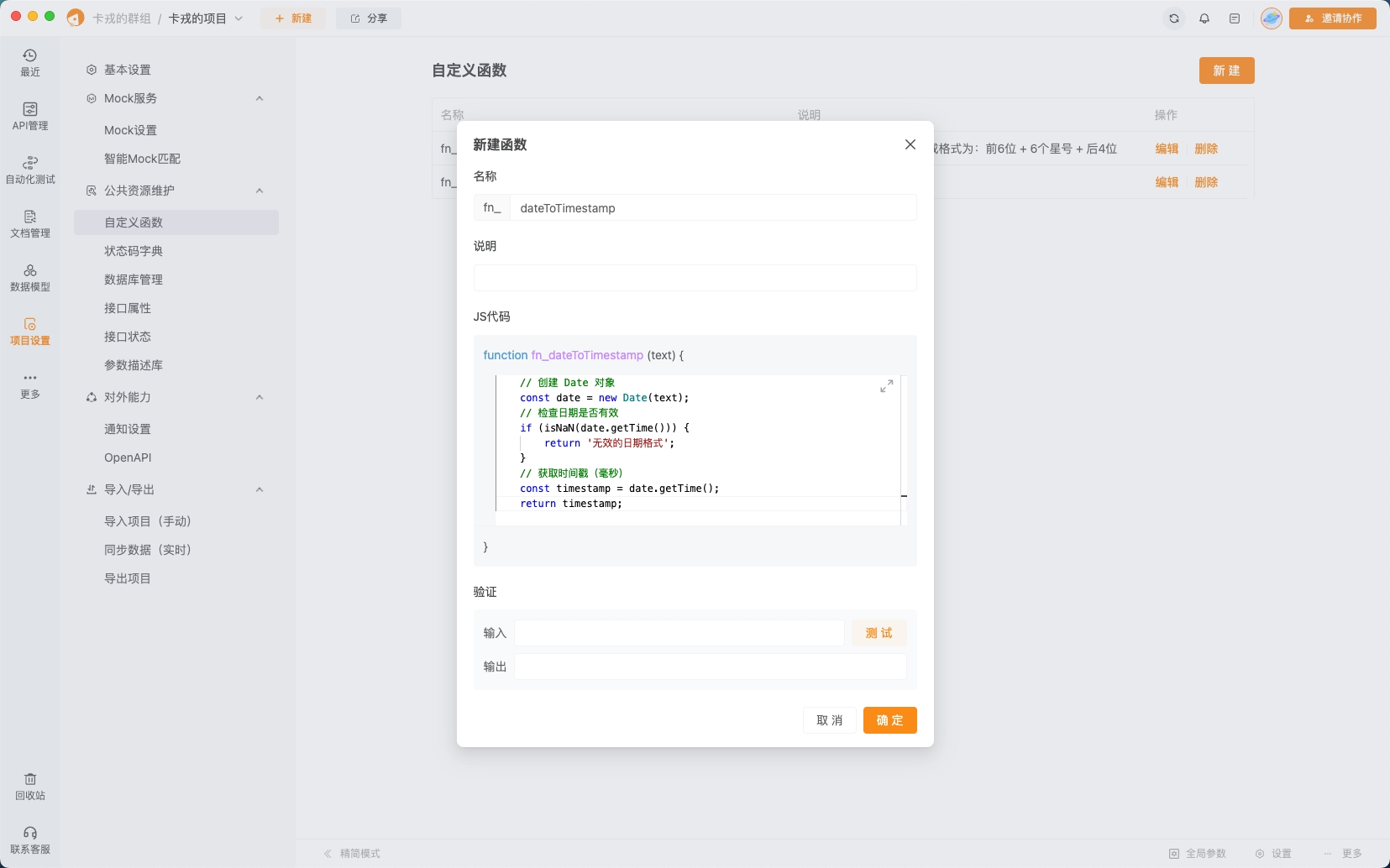
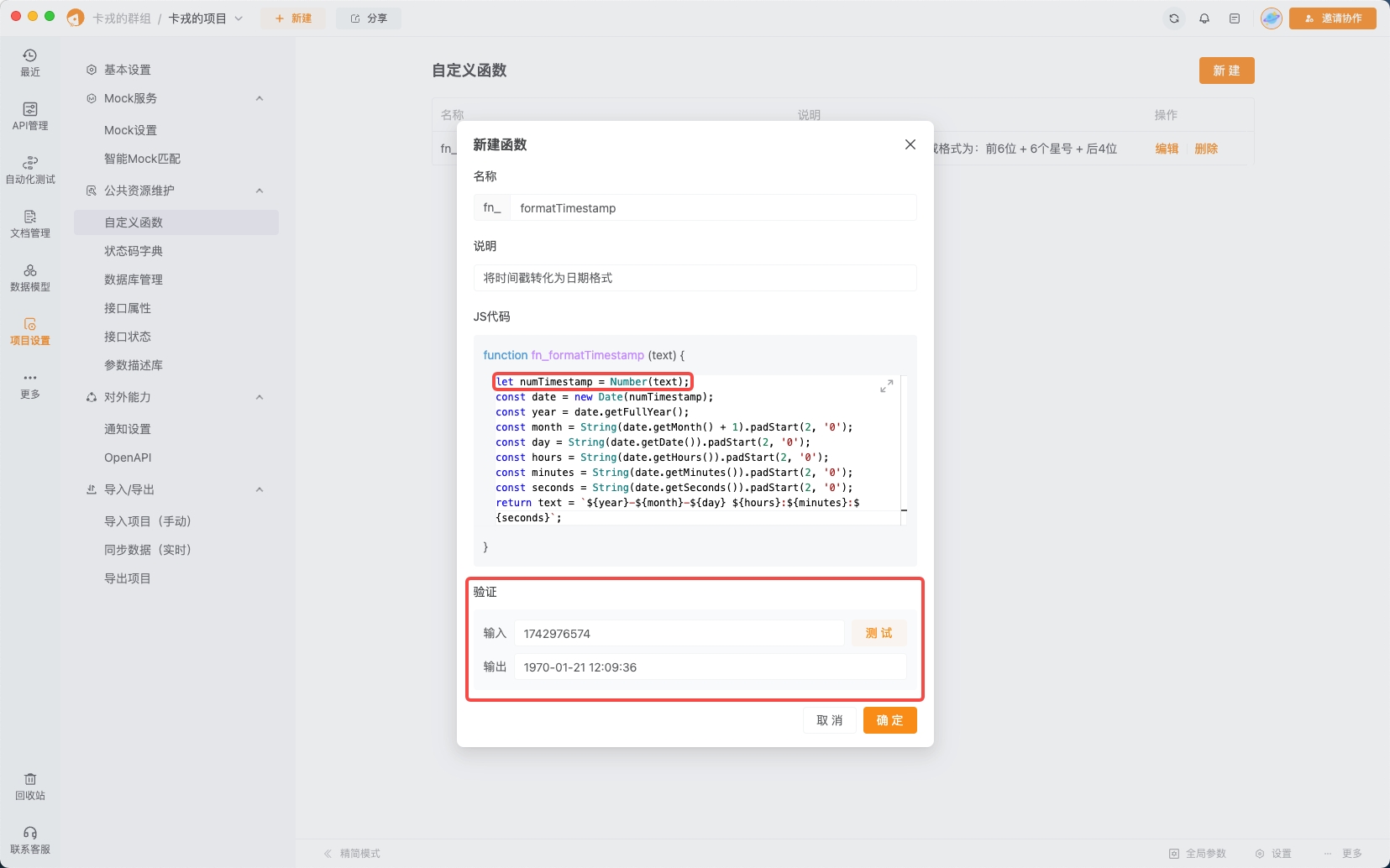
植入函数灵魂代码(生死攸关的测试流程):
// 创建 Date 对象 const date = new Date(text); // 检查日期是否有效 if (isNaN(date.getTime())) { return '无效的日期格式'; } // 获取时间戳(毫秒) const timestamp = date.getTime(); return timestamp;
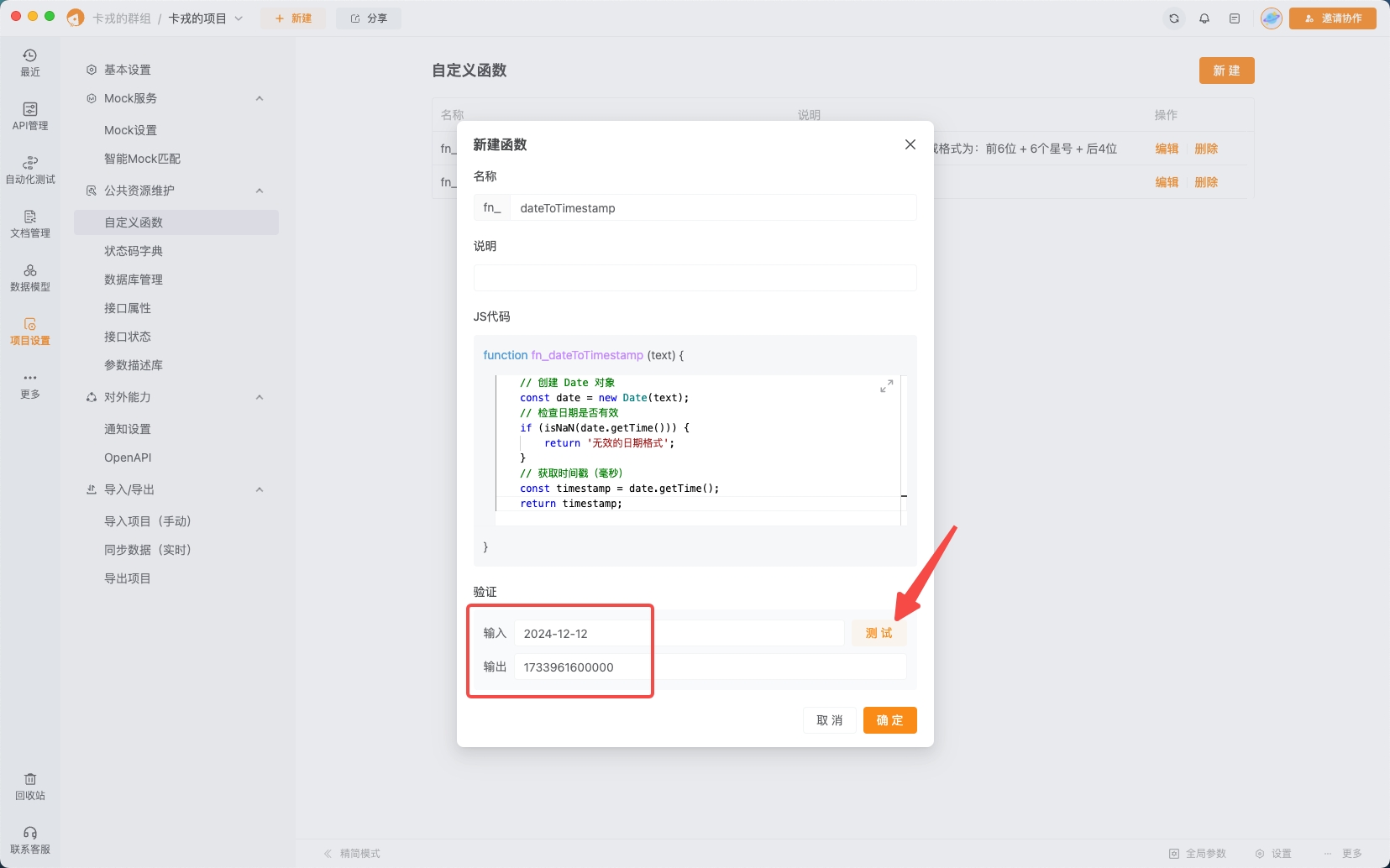
-
点击"测试"按钮,输入
2024-12-12验证输出1733961600000
第二步:战备管理
- 批量部署:为不同业务线创建
支付_签名生成、物流_单号校验等函数 - 毁灭性操作警示:删除函数将导致历史用例集体瘫痪

第三步:战场调用
创建自定义函数后,我们在插入动态值时,即可使用。

高阶玩家的防翻车指南
当你在自定义函数中处理数字时,系统传入的始终是字符串类型。想进行数值运算?请先完成「类型转化仪式」:
// 正确姿势
let numTimestamp = Number(text);
const date = new Date(numTimestamp);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return text = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;

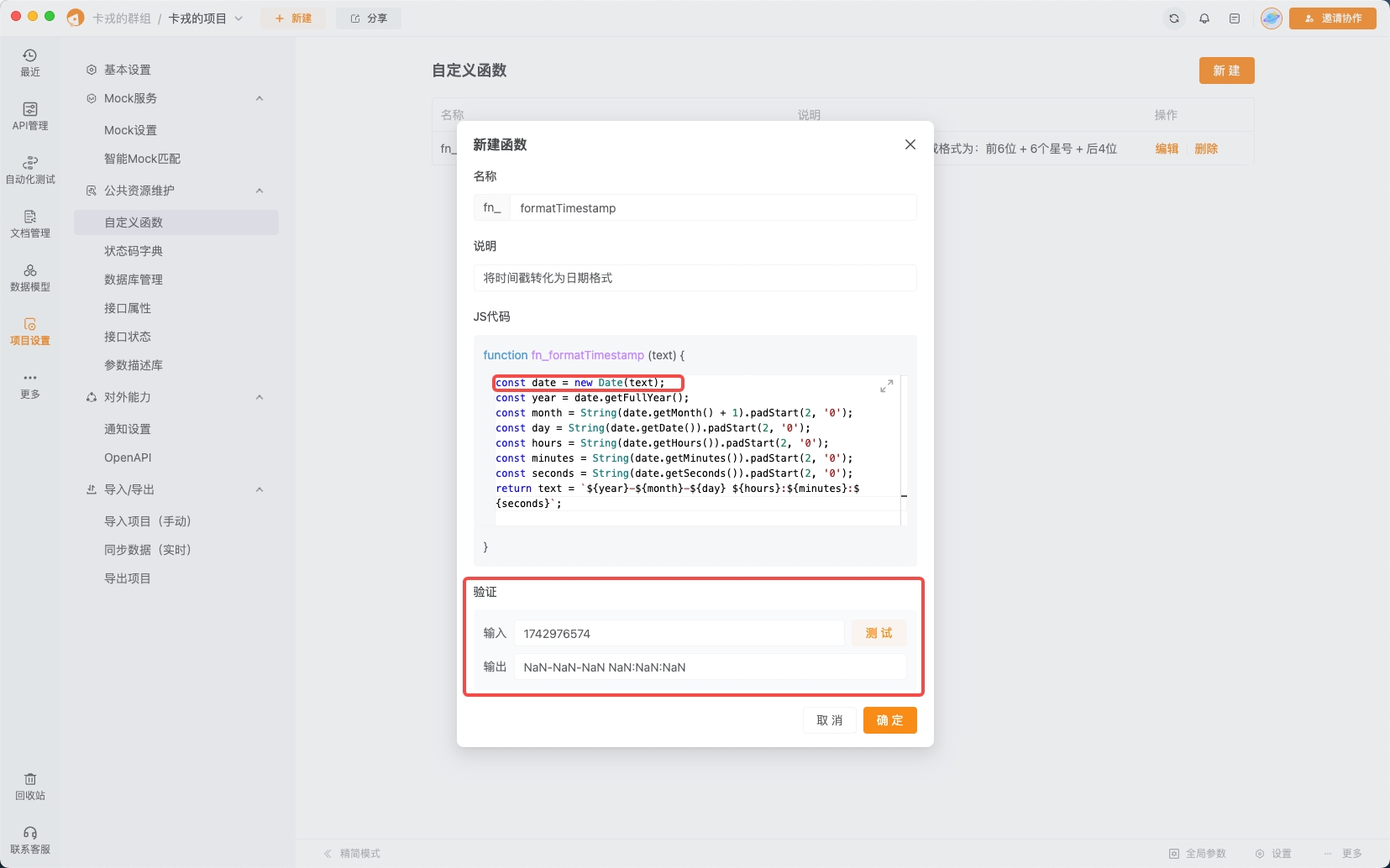
// 错误示范(将导致NaN)
const date = new Date(text);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return text = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;

参数处理的"降维打击"
当你看完这4个案例,是否意识到参数处理正在经历从"体力劳动"到"智能编排"的范式革命?Apipost通过三层架构重构参数处理:
- 数据层:内置200+Mock规则库
- 处理层:17种函数组成的处理流水线
- 扩展层:JavaScript自定义函数的无限可能
 海尔智家公司福利 74人发布
海尔智家公司福利 74人发布