JQuery实现条形统计图,适用于选择题等统计
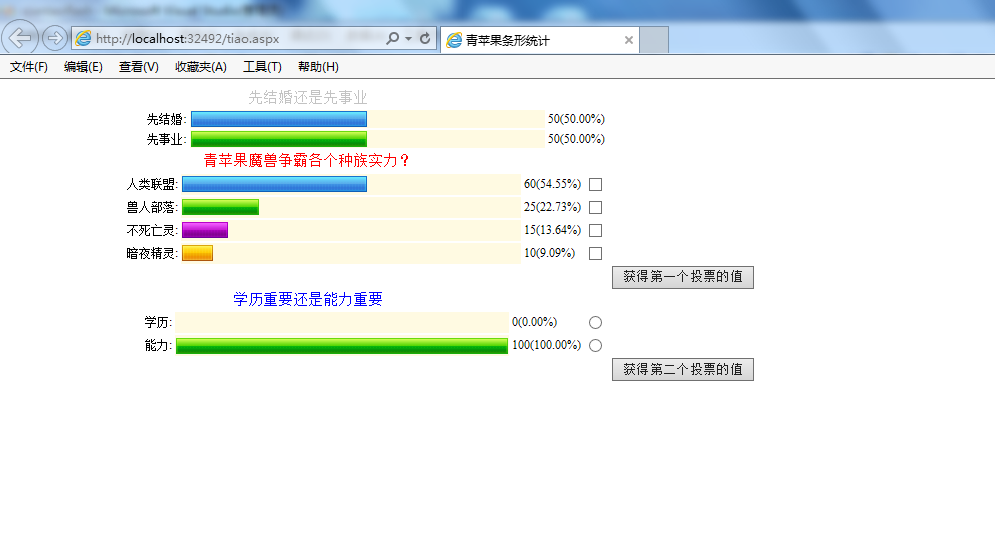
效果:
思路:前台JS实现动态数据效果,后台可以拼接字符串或者用JSON加载数据
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tiao.aspx.cs" Inherits="qiantaoflash.tiao" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head runat="server"><title>青苹果条形统计</title><link href="css/jQuery.spider.poll.css" rel="stylesheet" type="text/css" /><script type="text/javascript" src="js/jquery-1.4.3.min.js"></script><script type="text/javascript" src="js/jQuery.spider.poll-min.js"></script><script type="text/javascript">var data="{root:[{id:'10000',name:'先结婚',value:'50'},{id:'10002',name:'先事业',value:'50'}]}";var data1="{root:[{id:'10000',name:'人类联盟',value:'60'},{id:'10001',name:'兽人部落',value:'25'},{id:'10003',name:'不死亡灵',value:'15'},{id:'10004',name:'暗夜精灵',value:'10'}]}";var data2="{root:[{id:'10000',name:'学历',value:'0'},{id:'10001',name:'能力',value:'100'}]}";$(document).ready(function (){$("#poll_a").poll("poll1",{title:'先结婚还是先事业',width:'600px',data:data});$("#poll_b").poll("poll2",{title:'青苹果魔兽争霸各个种族实力?',titleColor:'red',width:'600px',data:data1,showPoll:true,multiple:true});$("#poll_c").poll("poll3",{title:'学历重要还是能力重要',titleColor:'blue',width:'600px',data:data2,multiple:false});$("#getPollData1").click(function (){$("#poll_b").getChecked().each(function (i,n){alert($(n).val());});});$("#getPollData2").click(function (){$("#poll_c").getChecked().each(function (i,n){alert($(n).val());});});});</script></head><body><div id="poll_a"></div><div id="poll_b"></div><div style="text-align:center;"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div><div id="poll_c"></div><div style="text-align:center;"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div></body></html>